Dradis exists to give pentesting teams more time to do what they do best, cutting the busywork from cybersecurity projects by automating pentest reporting and streamlining collaboration.
To achieve this, we’re continually improving the product. Fixing bugs and adding/improving features.
2023 was a busy year at Dradis, with dozens of bugs fixed, and a bunch of new and improved features.
Improved reporting and testing features
- Inline code support
- Adding liquid content to Word and HTML reports
- Improved filters in Word templates
- Mappings Manager available for Azure DevOps and Jira
- Quality assurance
- Custom tag management
Improved admin and support features
- Archiving projects – rather than moving them into the trash
- Opt-in usage analytics
- Improved administrator powers
Improved reporting and testing features
Inline Code Support
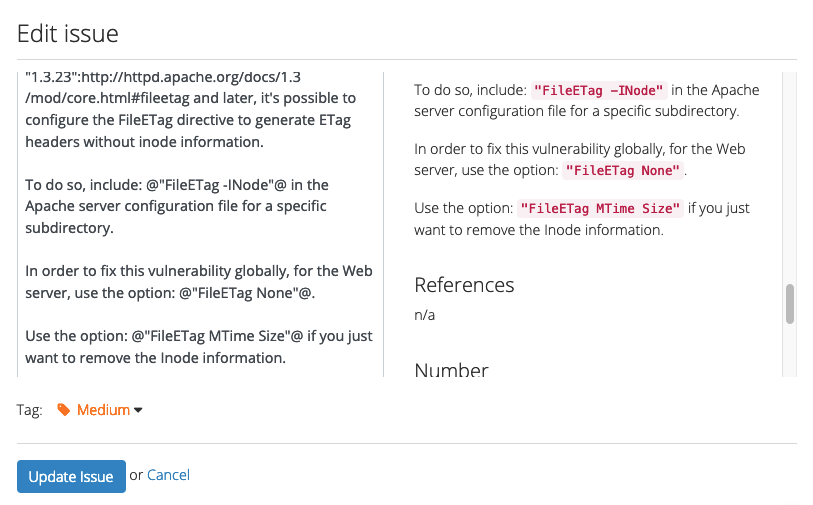
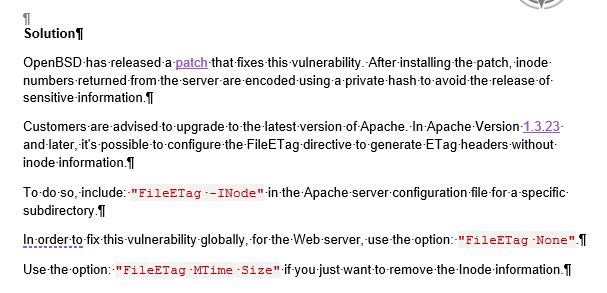
We already supported code blocks, but now, you can use @ symbols to create in-line code inside of your Dradis project:

When you export this to a Word report that has a custom InlineCode character style, you’ll get that code styled automatically:

Liquid Dynamic Content in Word and HTML reports
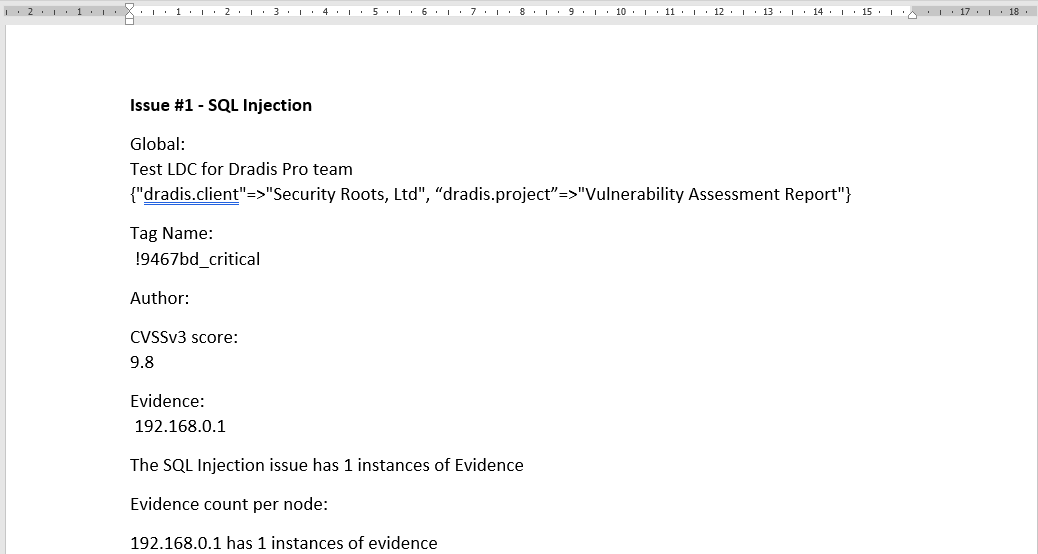
We have already supported Liquid content in Dradis Gateway templates for a while – now we are bringing Liquid Dynamic Content to Word and HTML reports as well.
Want to refer to document properties like dradis.client inside a ContentBlock? Want to show the count of evidence inside the text of an Issue? Want to use conditionals like “If this property is in Spanish, export this issue in Spanish instead of English”? Now you can!
Better filters in Word templates
We now have two more filtering options available in Word: Filters with spaces, and filters on Nodes.
Filtering with spaces means you can use double quotes in both field names and filter values. For example, you can filter by “CVSS Base"|(9.0..10.0) or Category|"A1 Injection“.
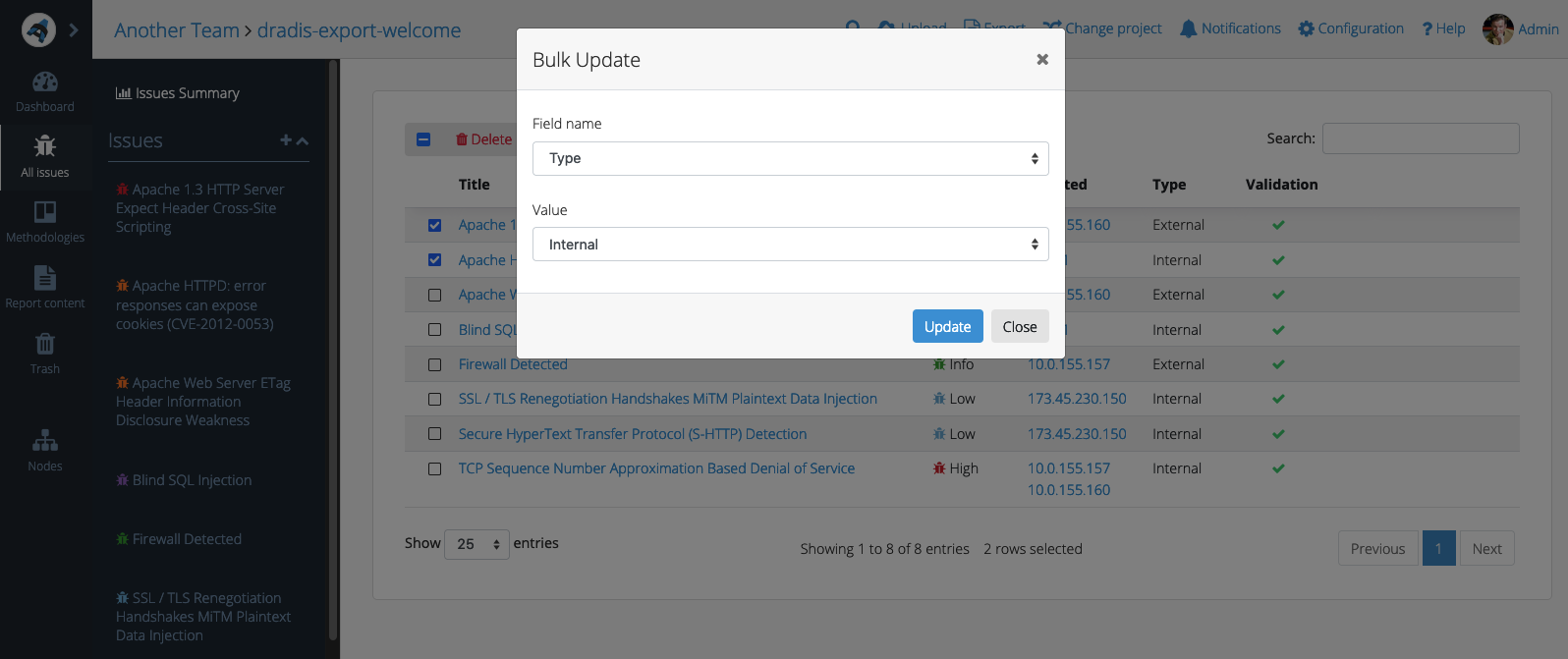
Nodes can be filtered by Node Properties. For example, if you have a Node property for type with values of internal/external, you can filter a Node by type|internal to only see content for internal-type Nodes.
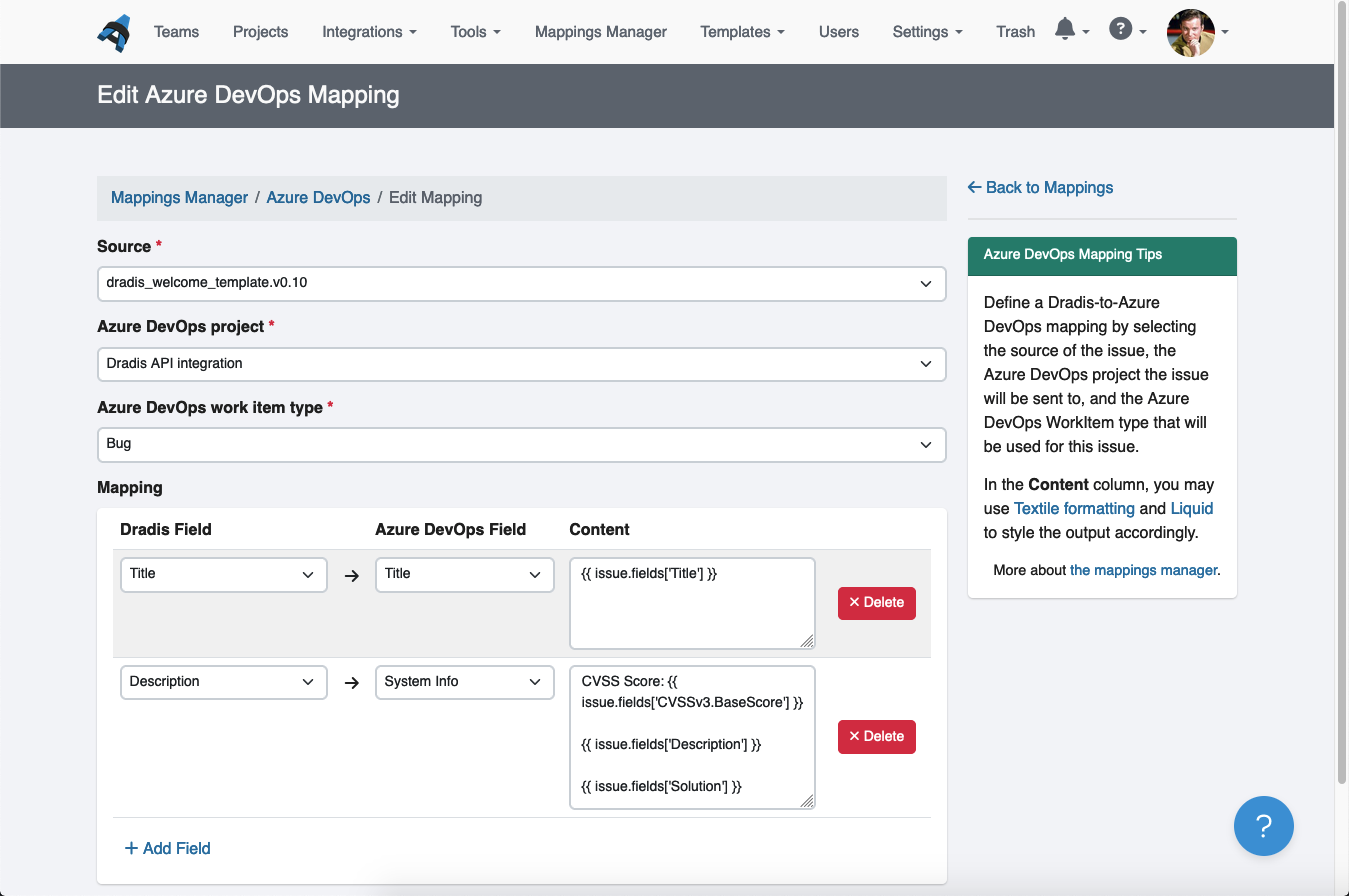
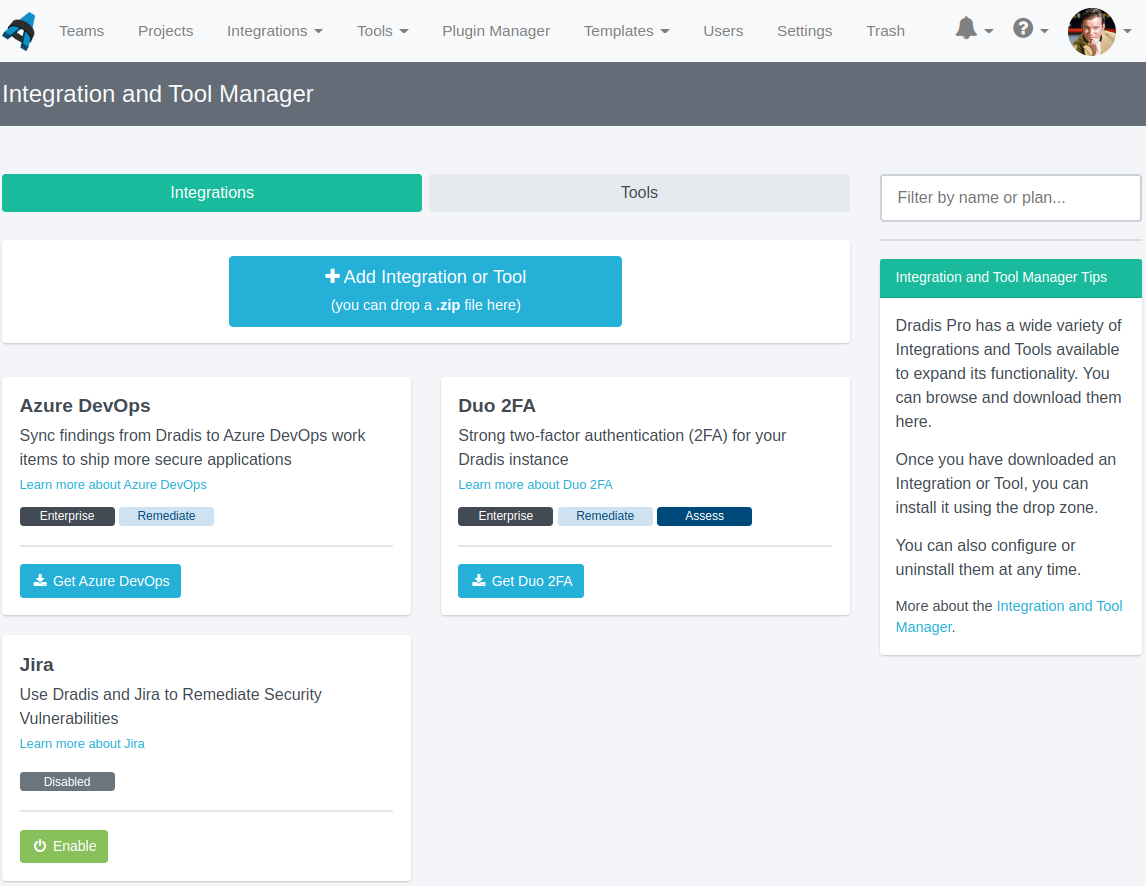
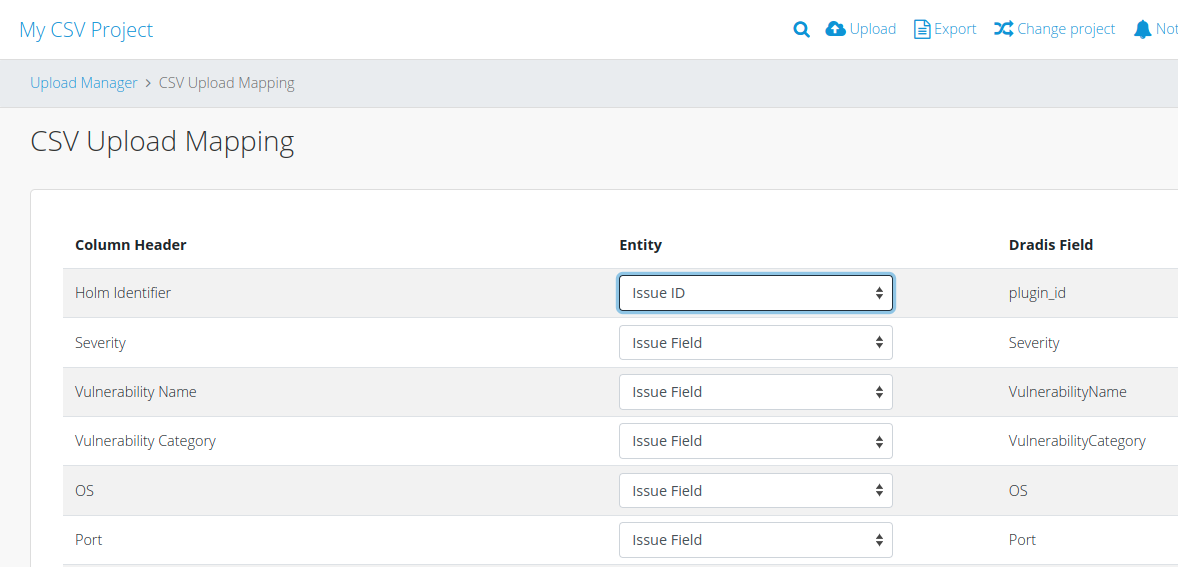
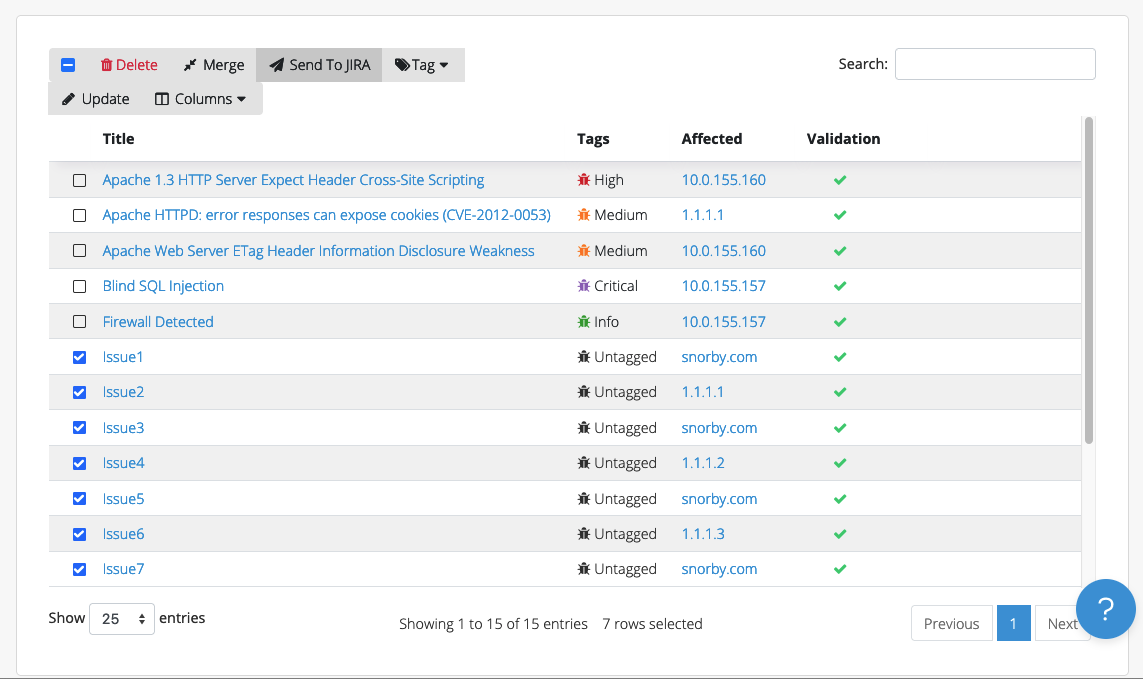
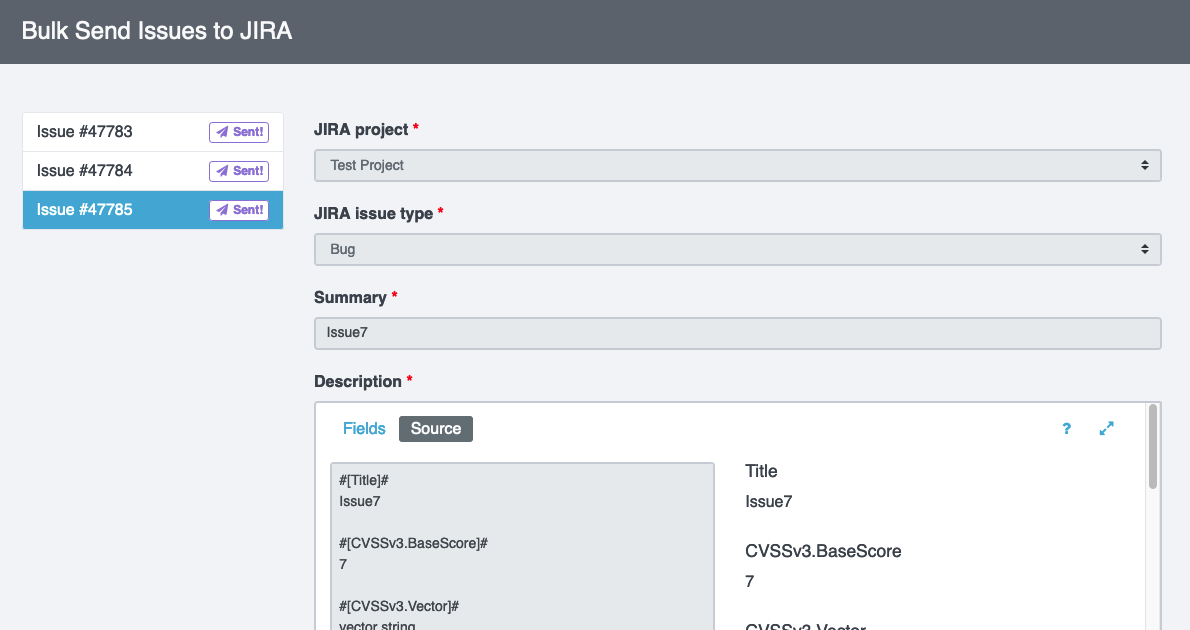
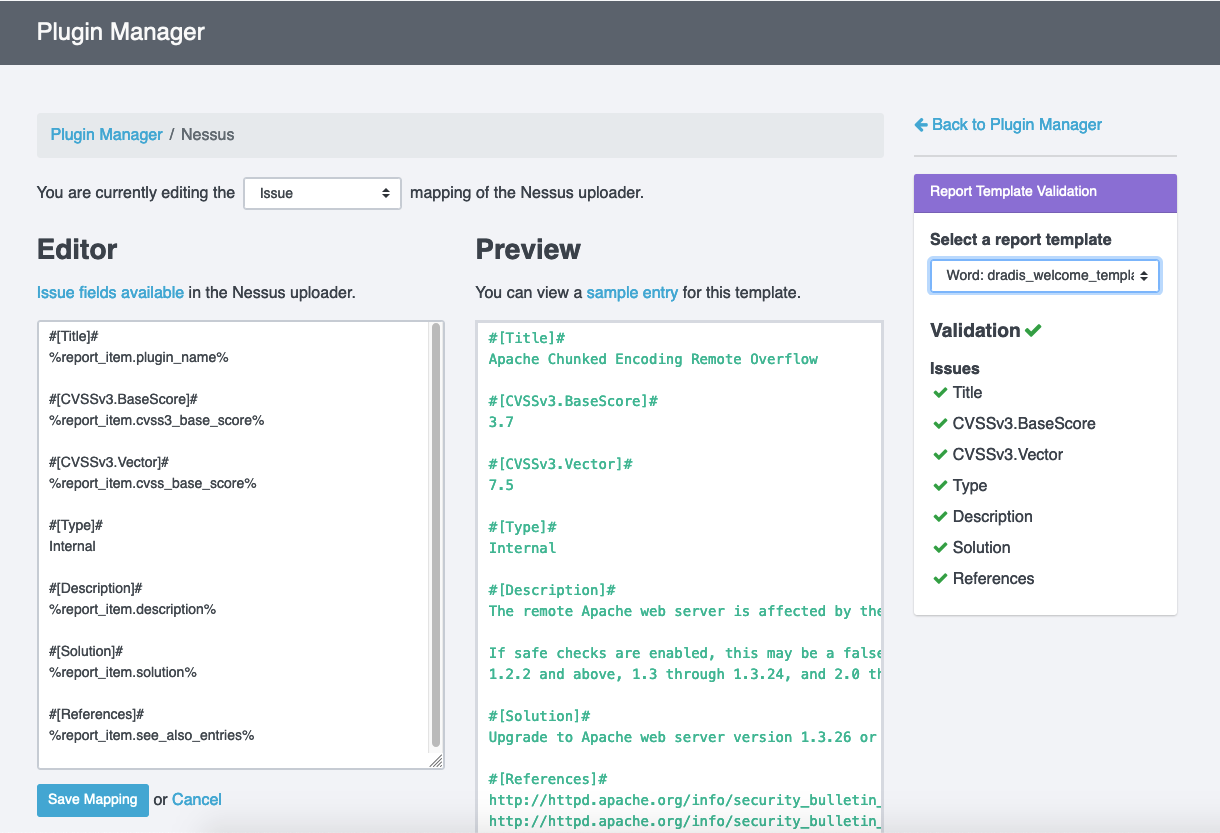
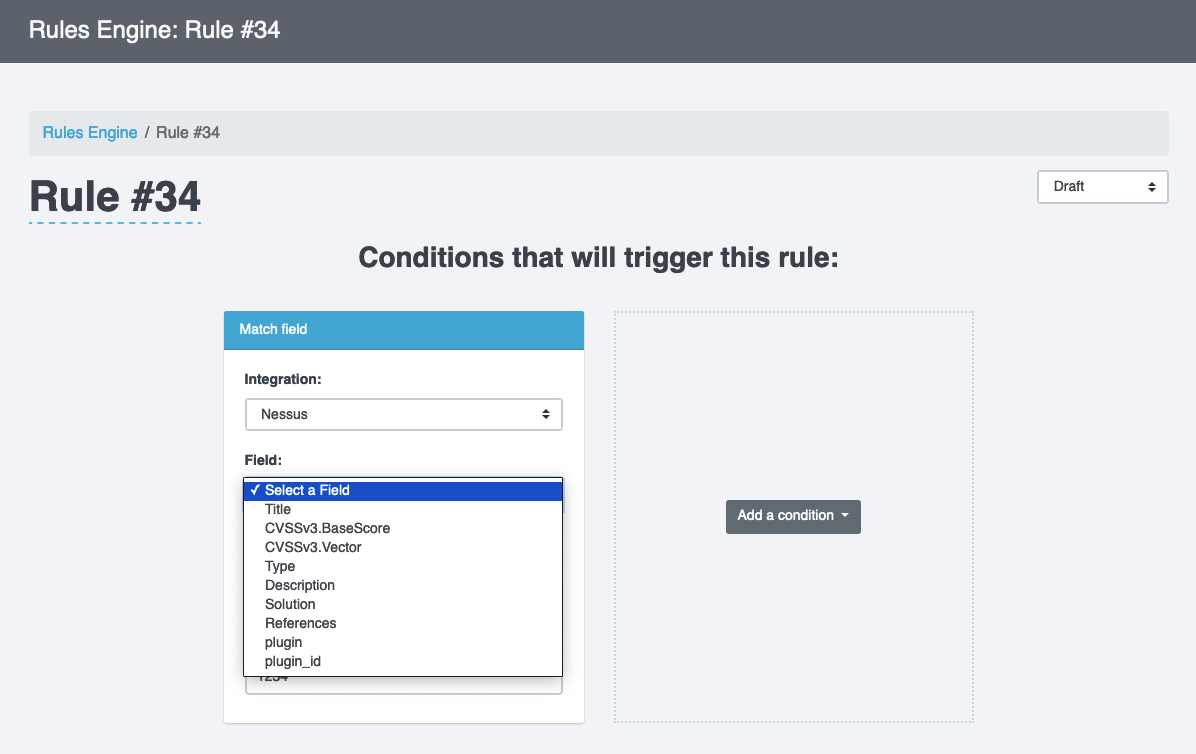
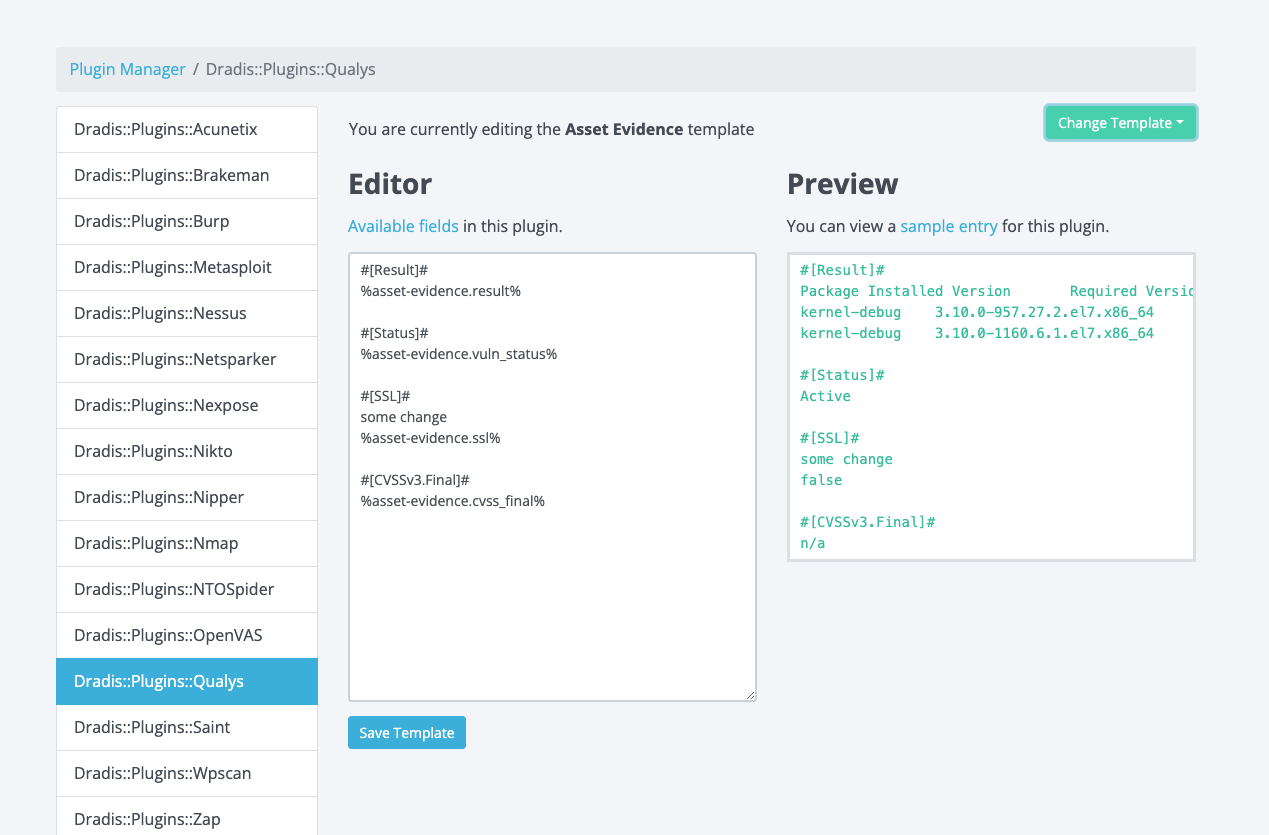
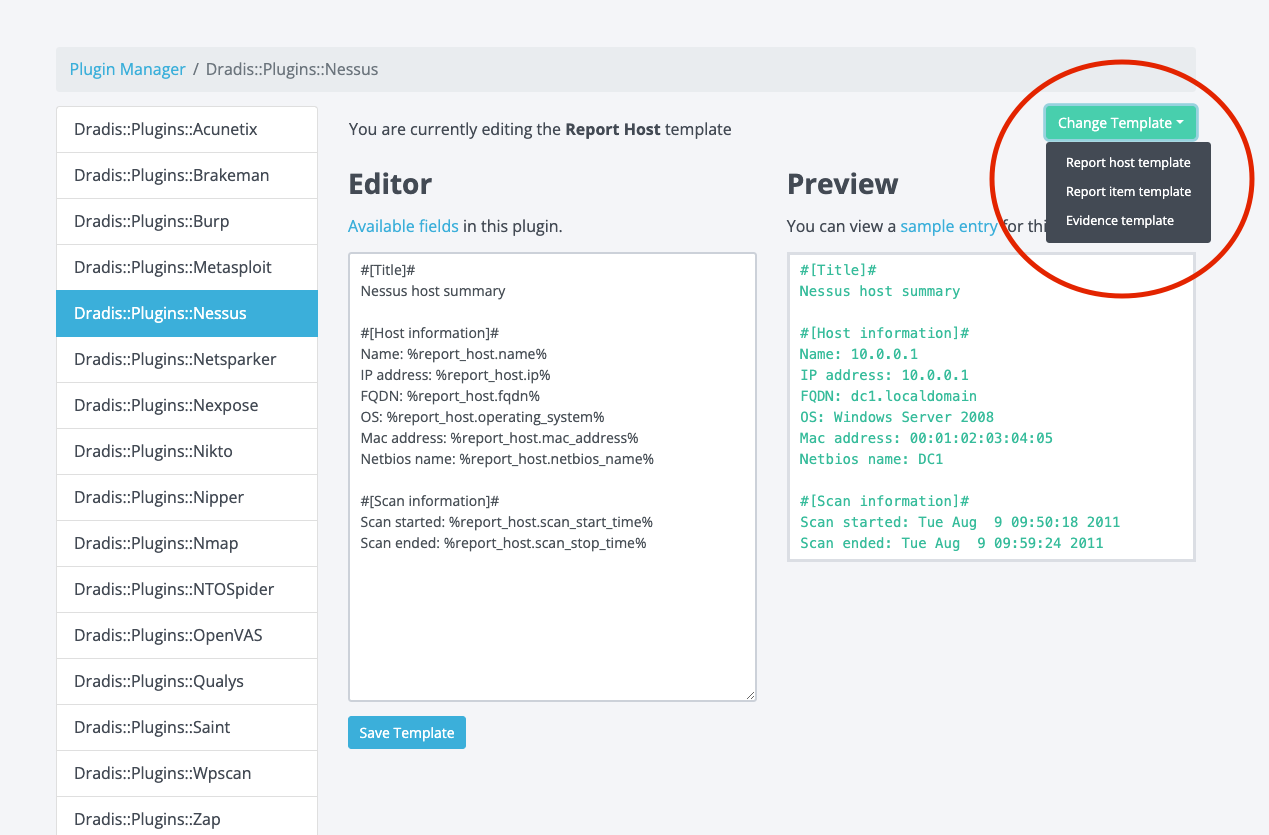
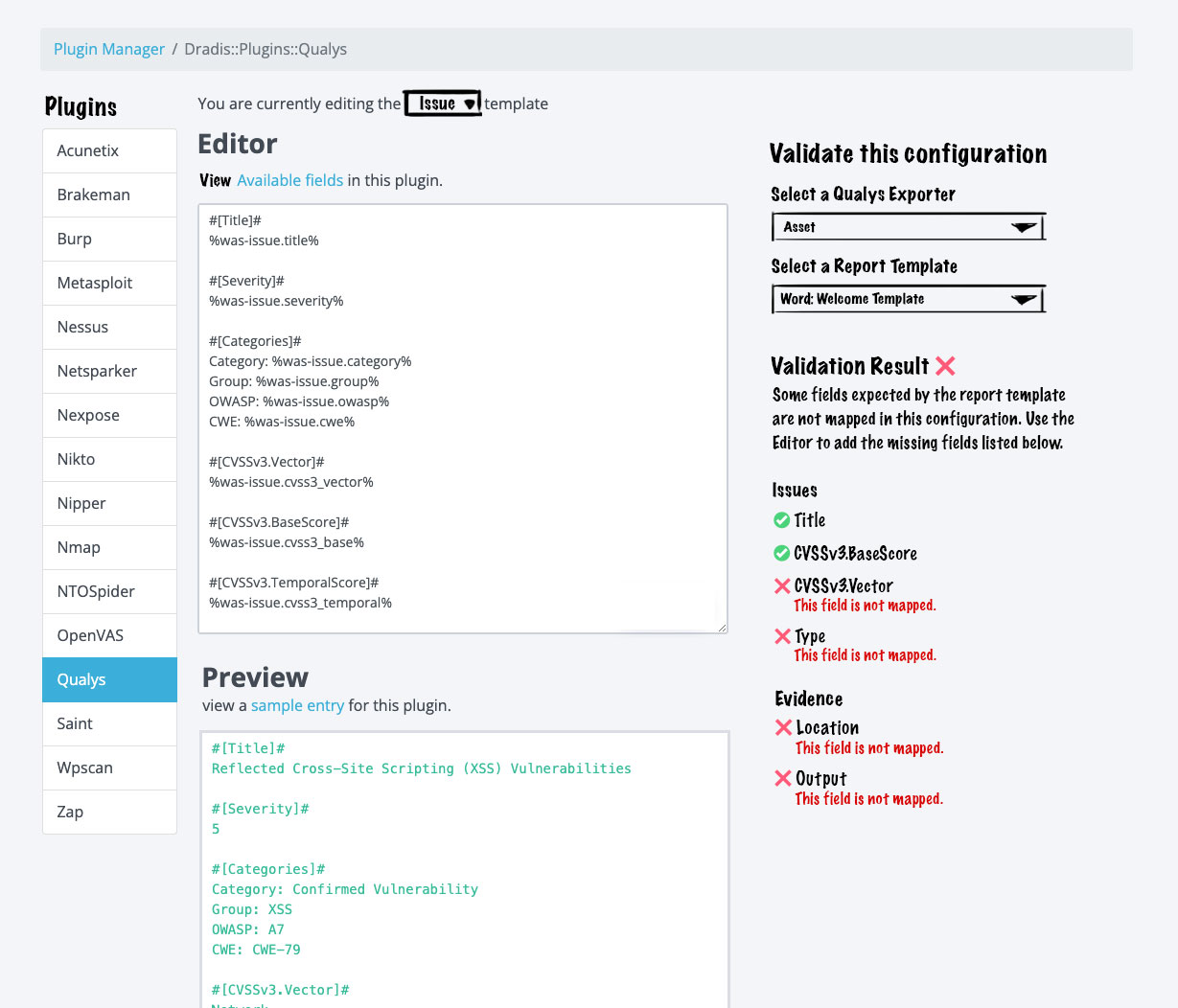
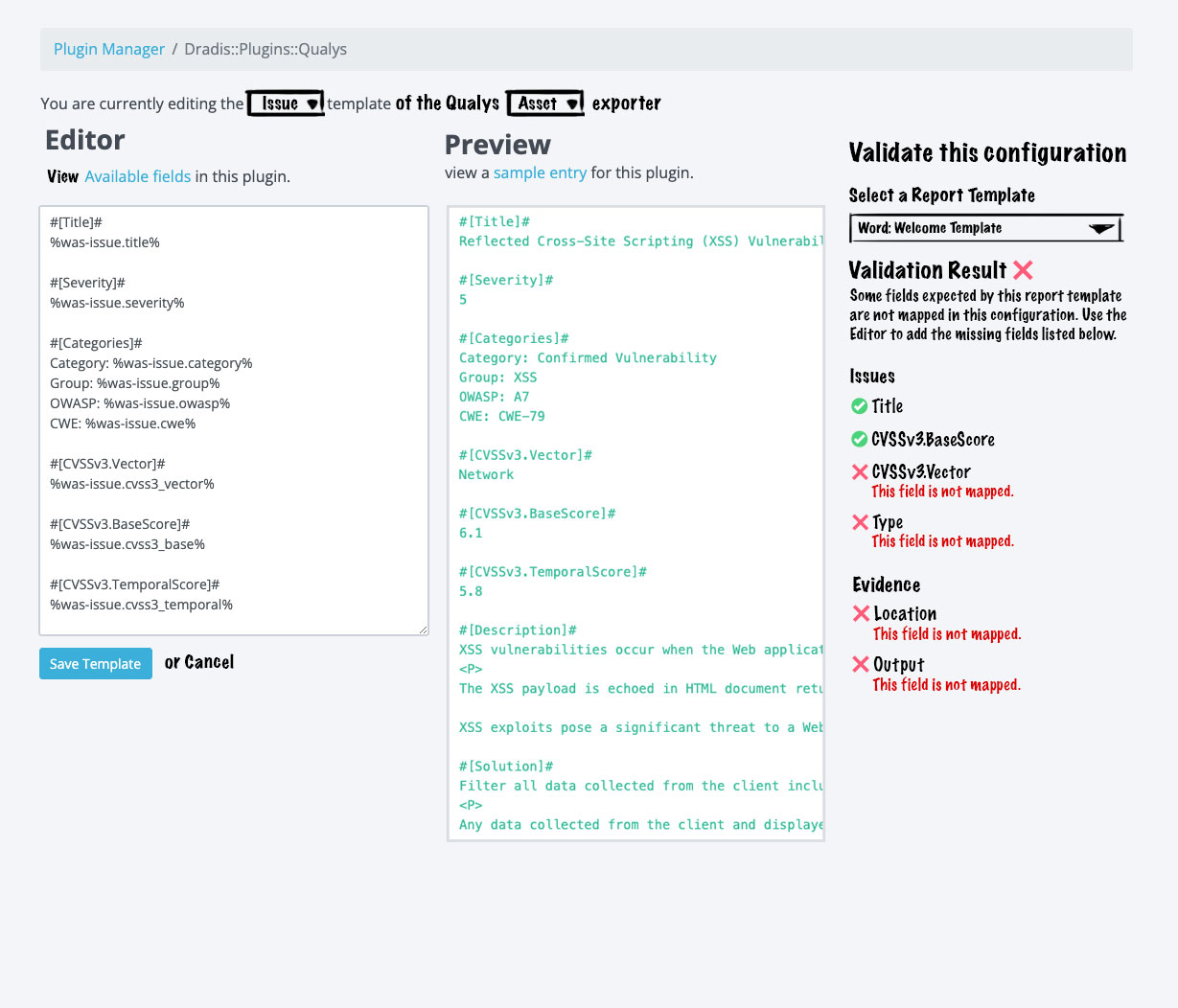
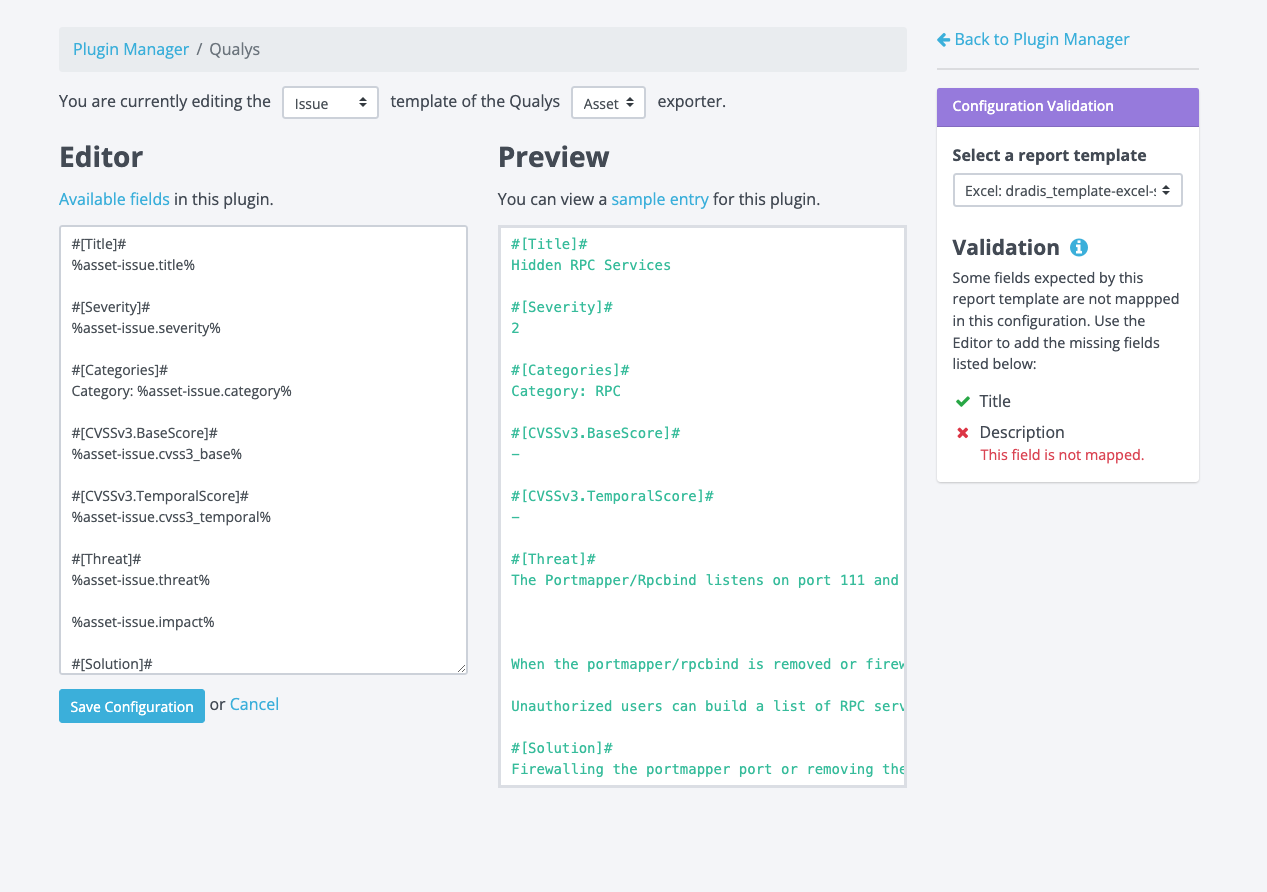
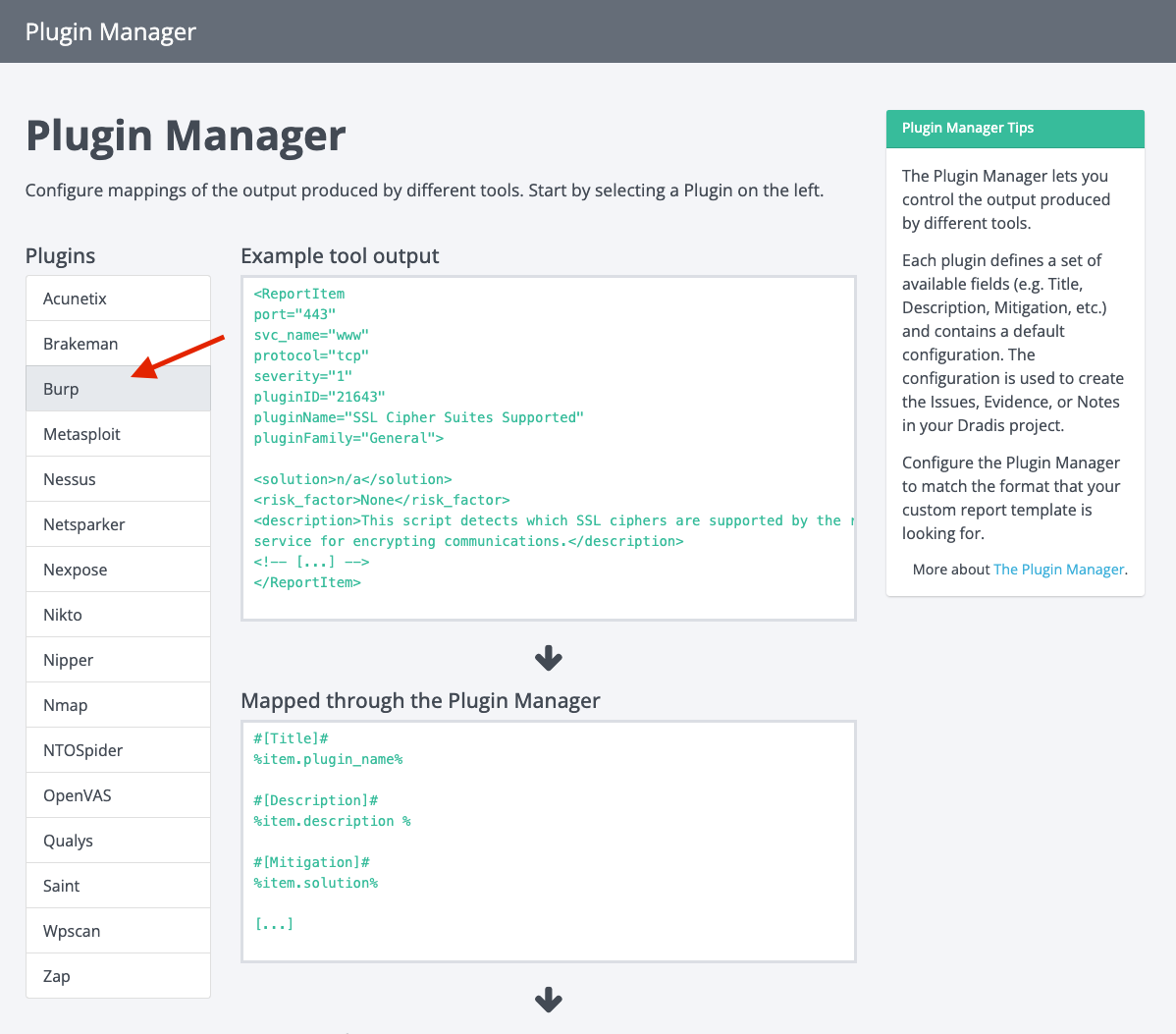
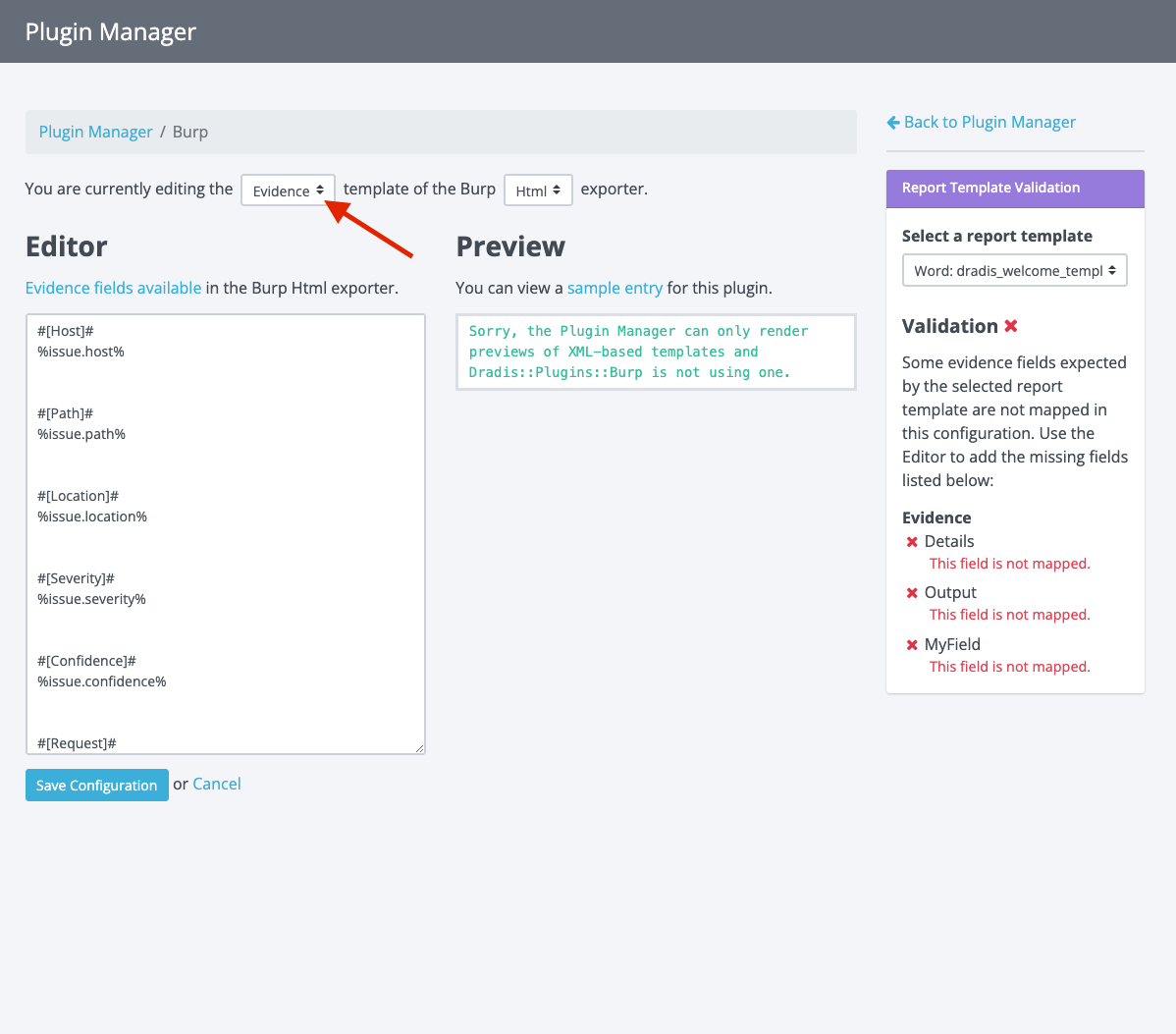
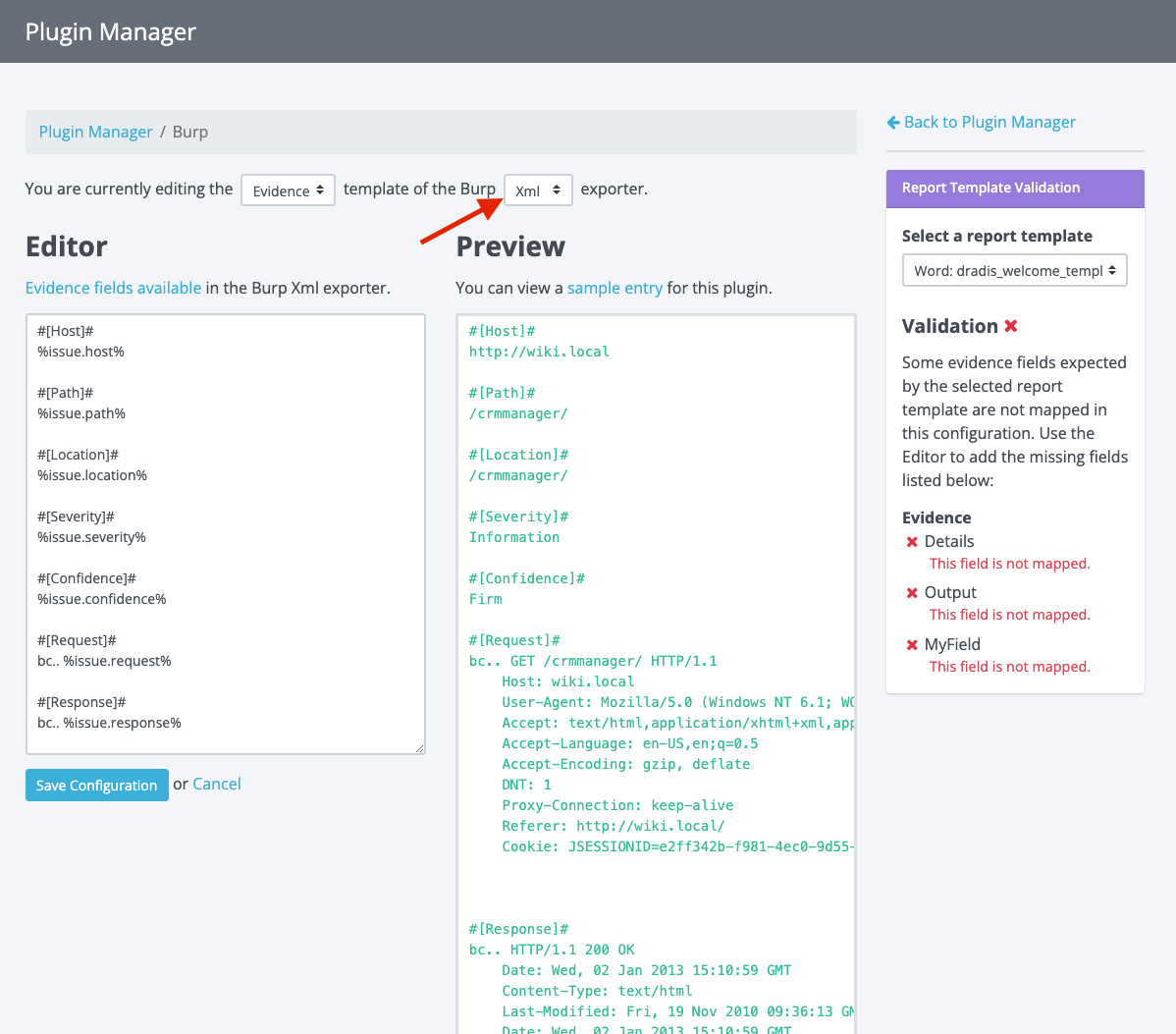
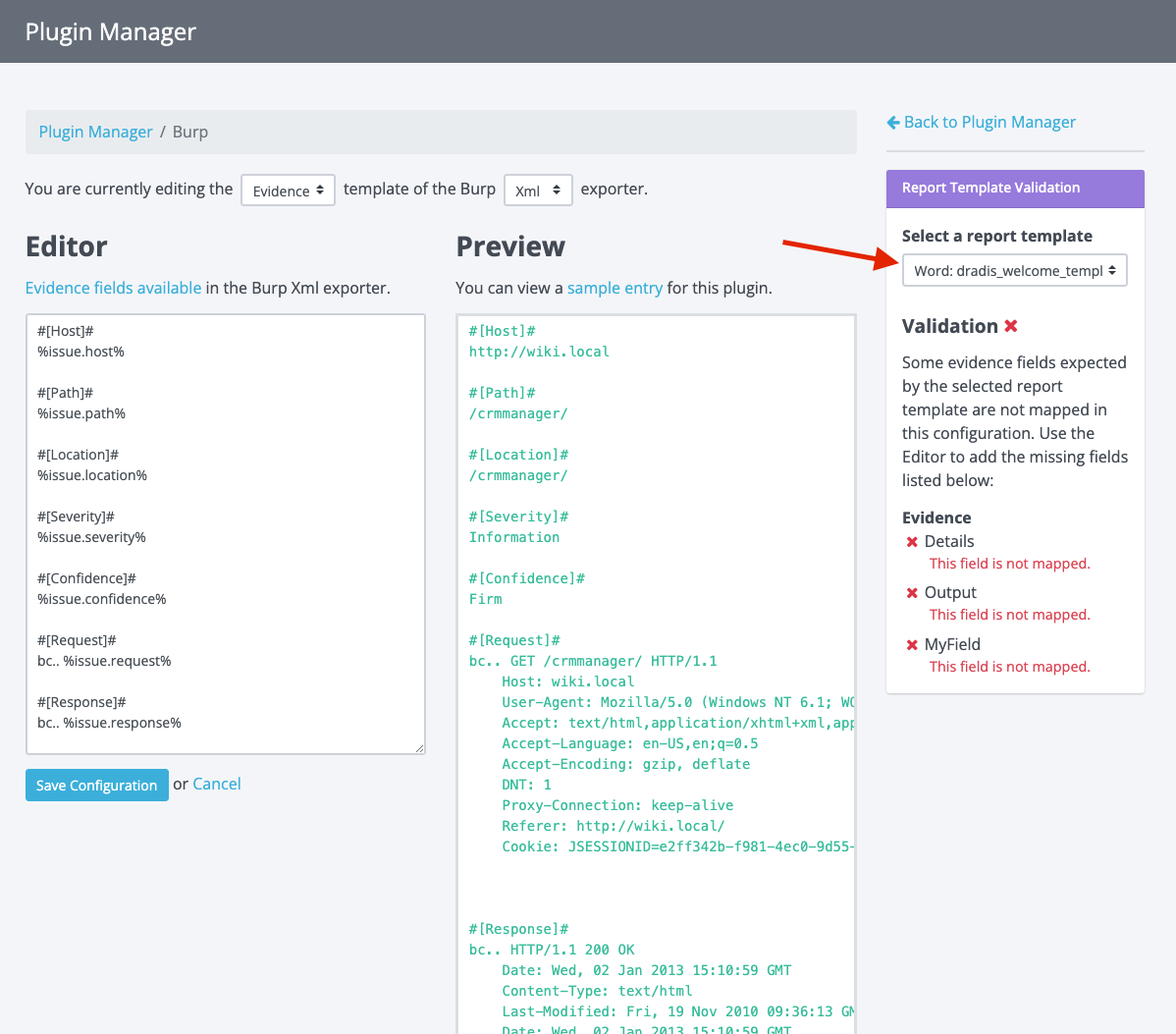
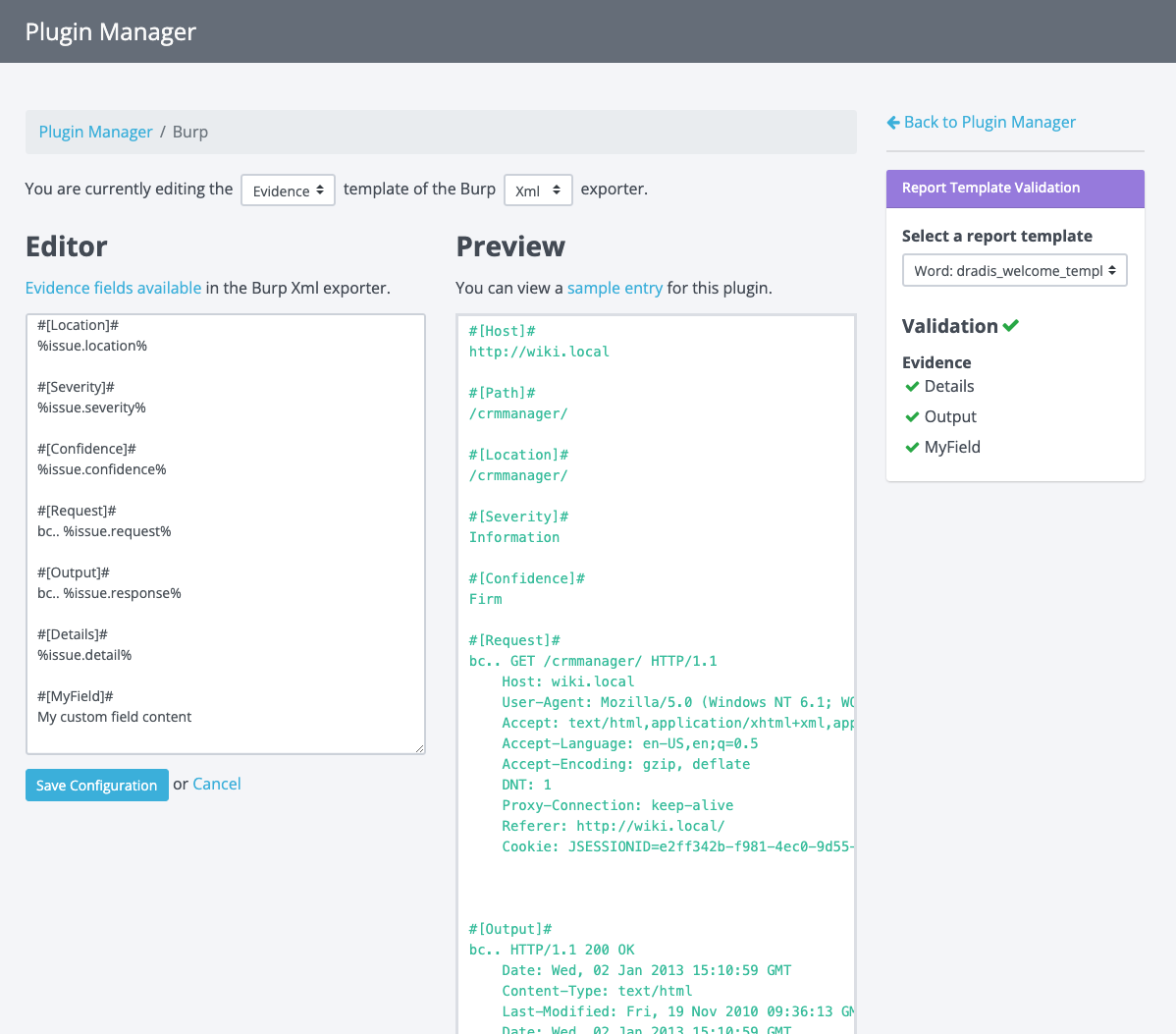
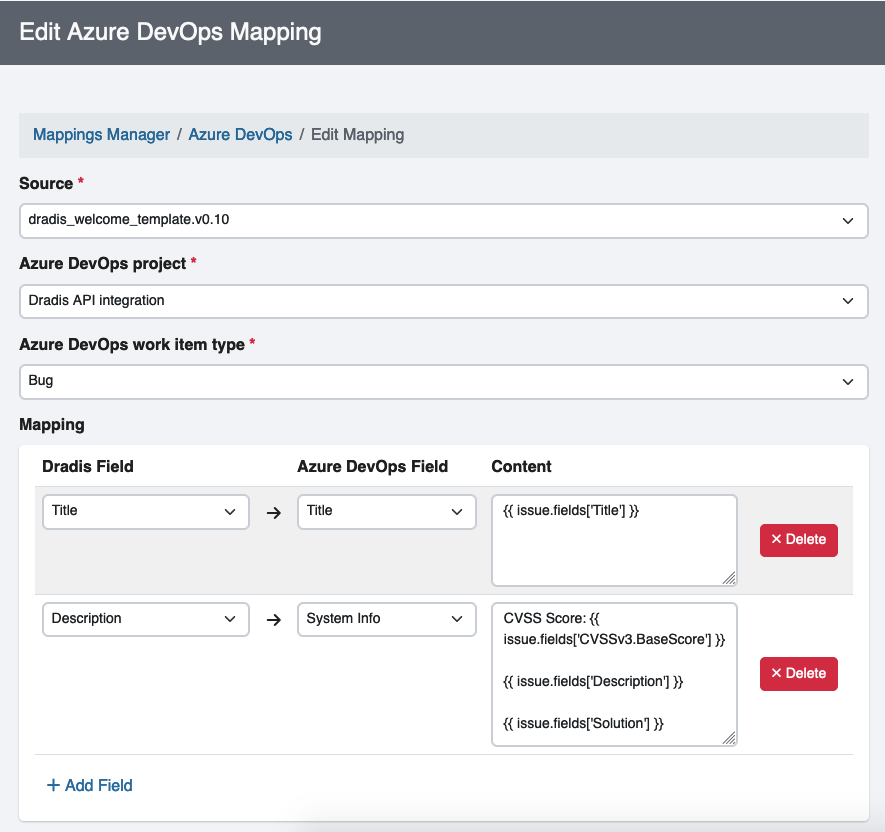
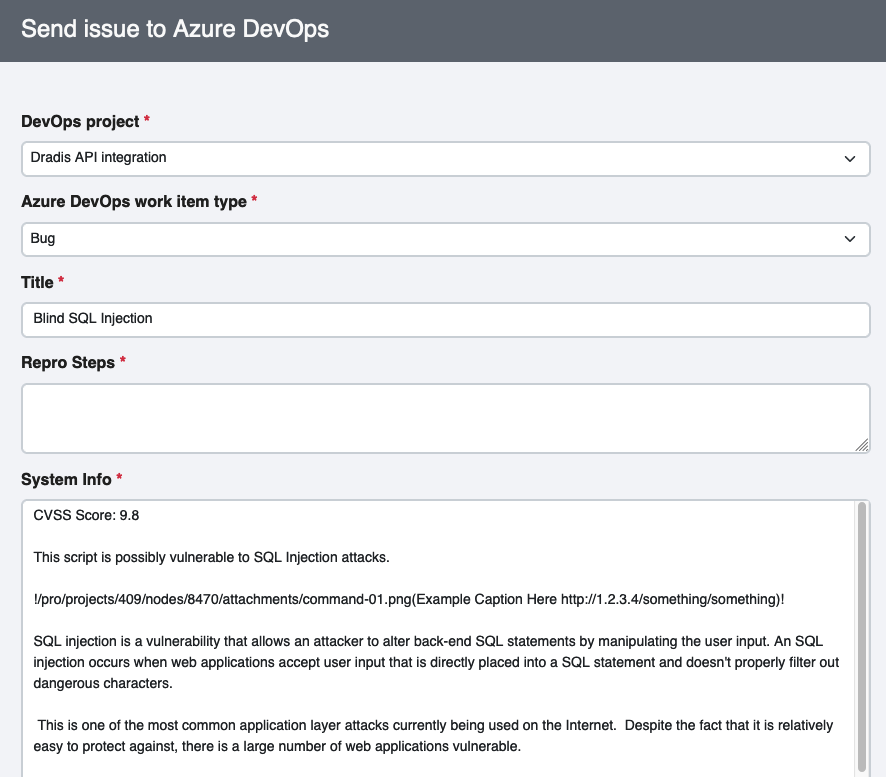
Mappings Manager for Azure DevOps and Jira
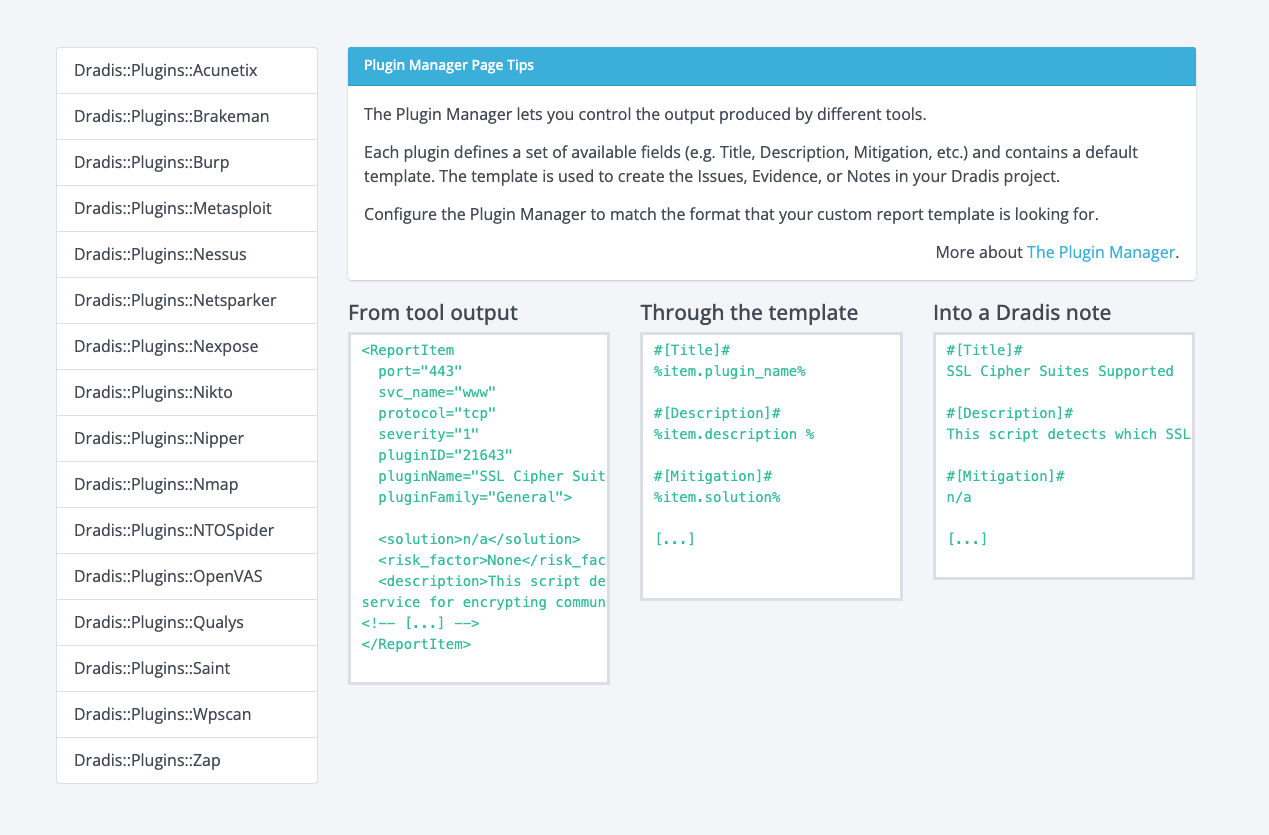
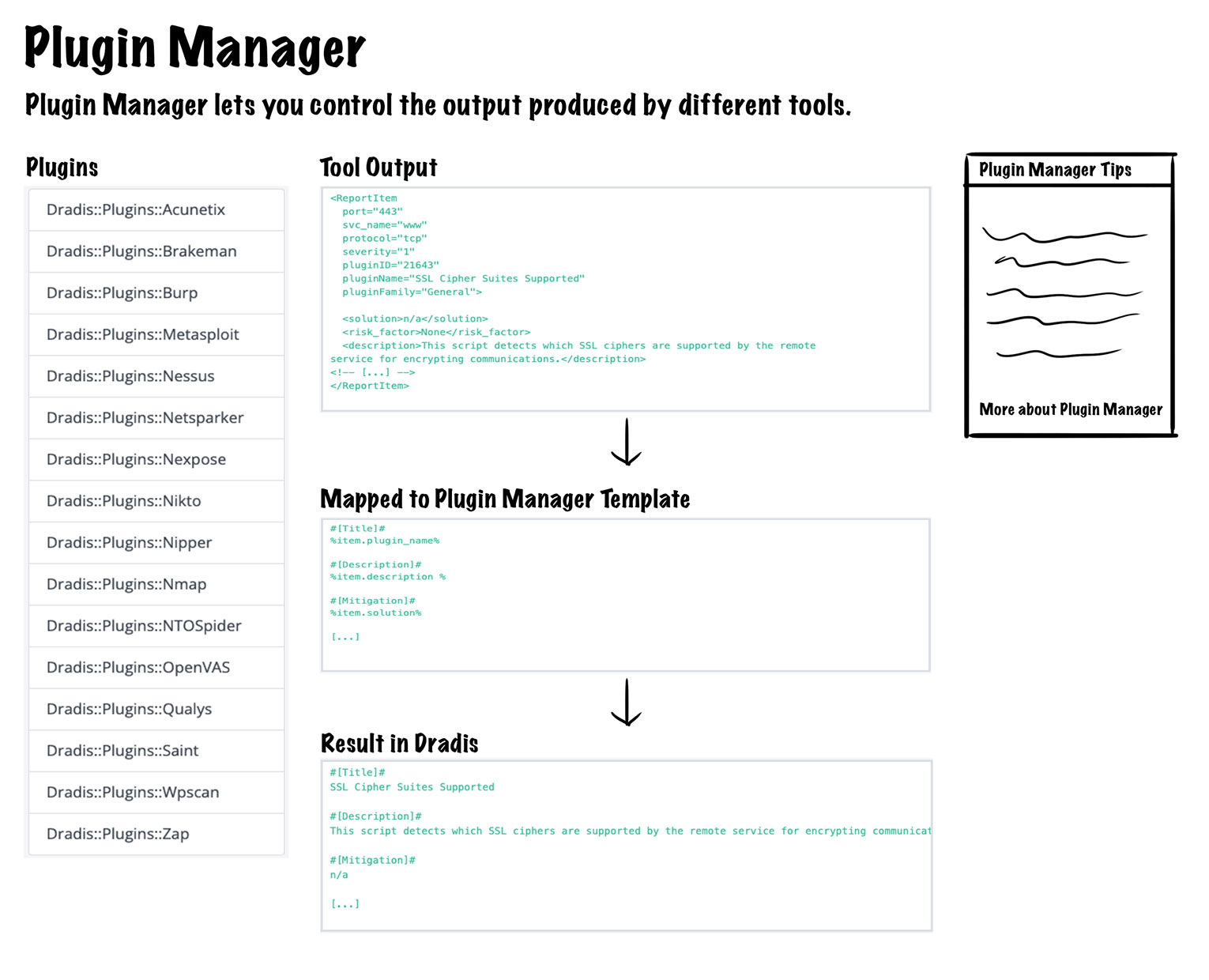
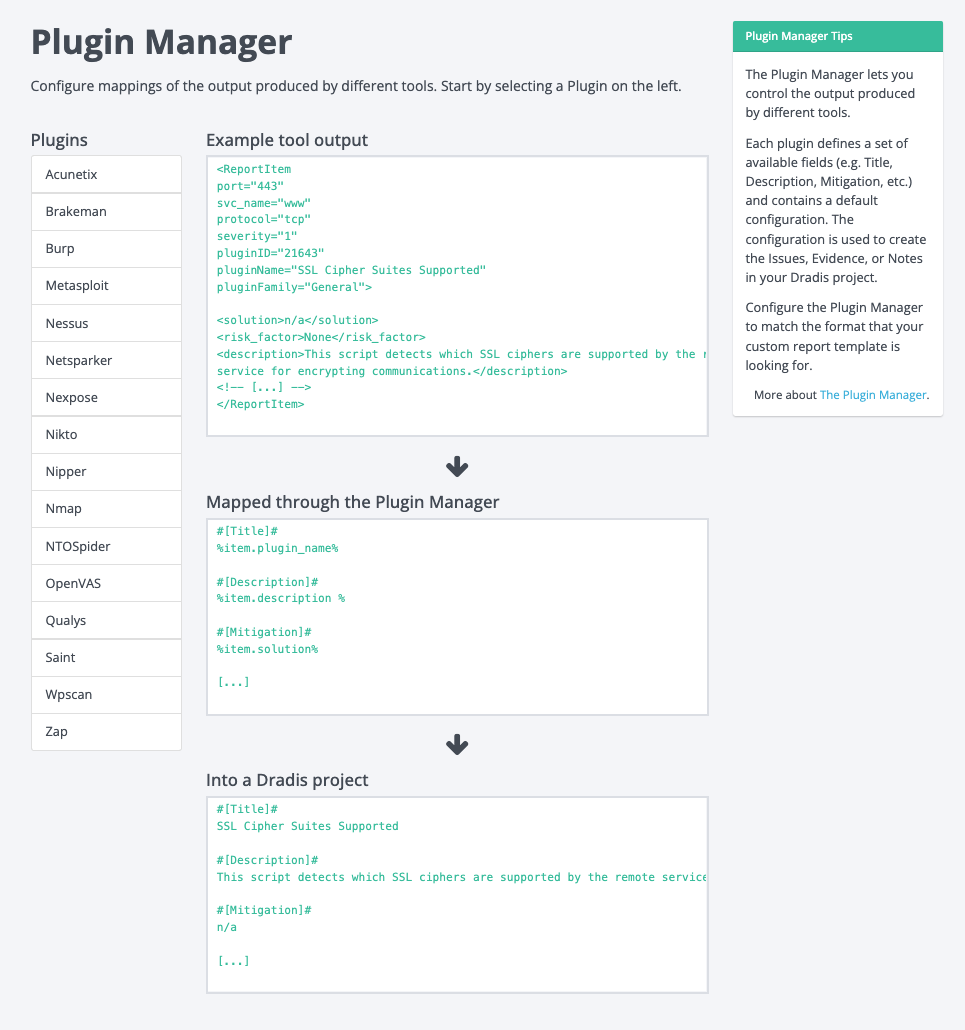
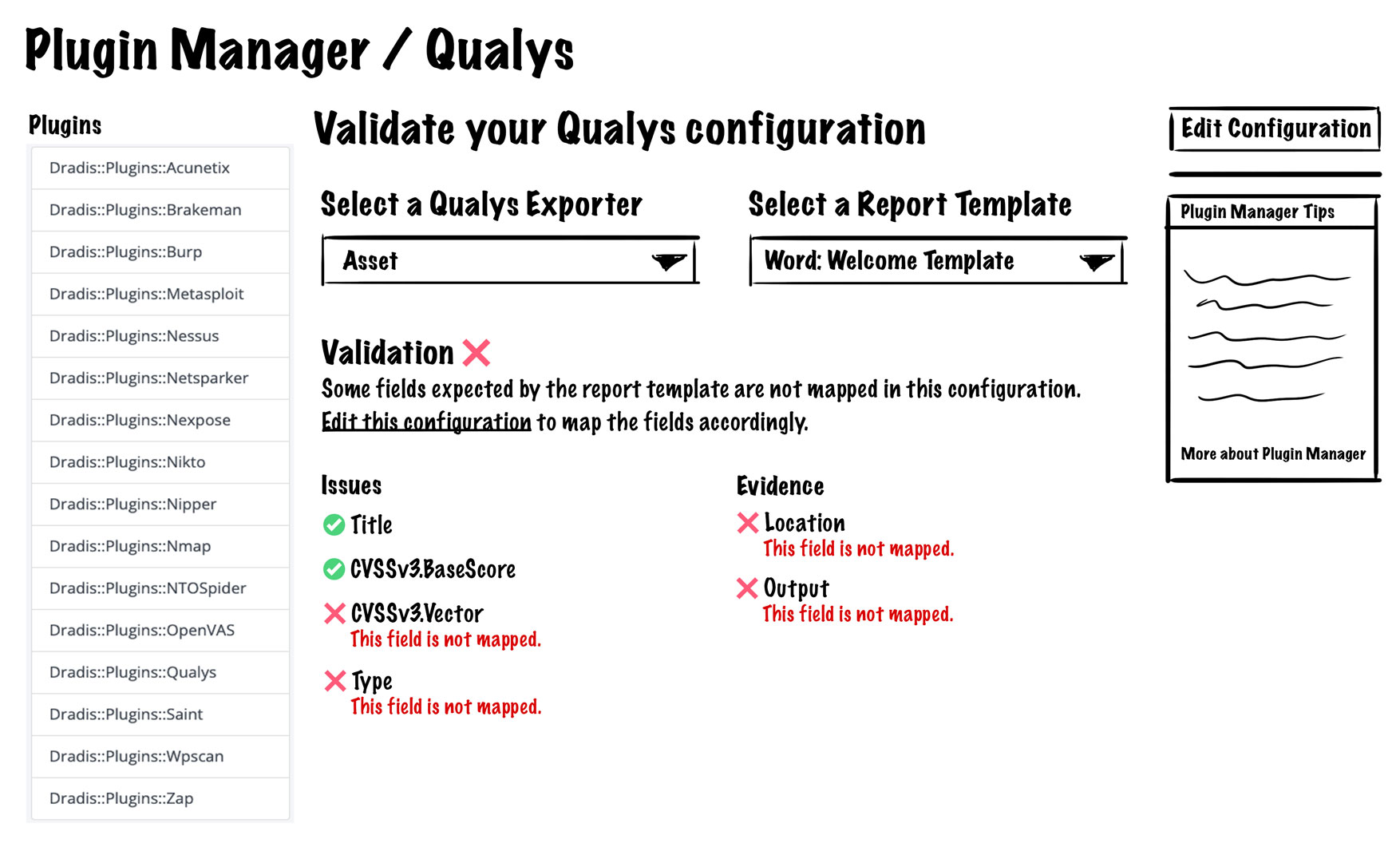
What was previously the Plugin Manager is now the Mappings Manager as we’ve extended the functionality to Azure DevOps and Jira. You told us that you usually have a pattern for the data that you send to these external tools. For example, you’d want a specific set of fields from your Dradis issue to go into your Jira card’s description.

The Mappings Manager allows you to configure that mapping so that the next time you send an Issue to Azure DevOps or Jira, the editor will pre-populate with the data from your Issue in the exact format you specified. You’ll still have the ability to edit it before sending the Issue to Azure DevOps or Jira if needed.

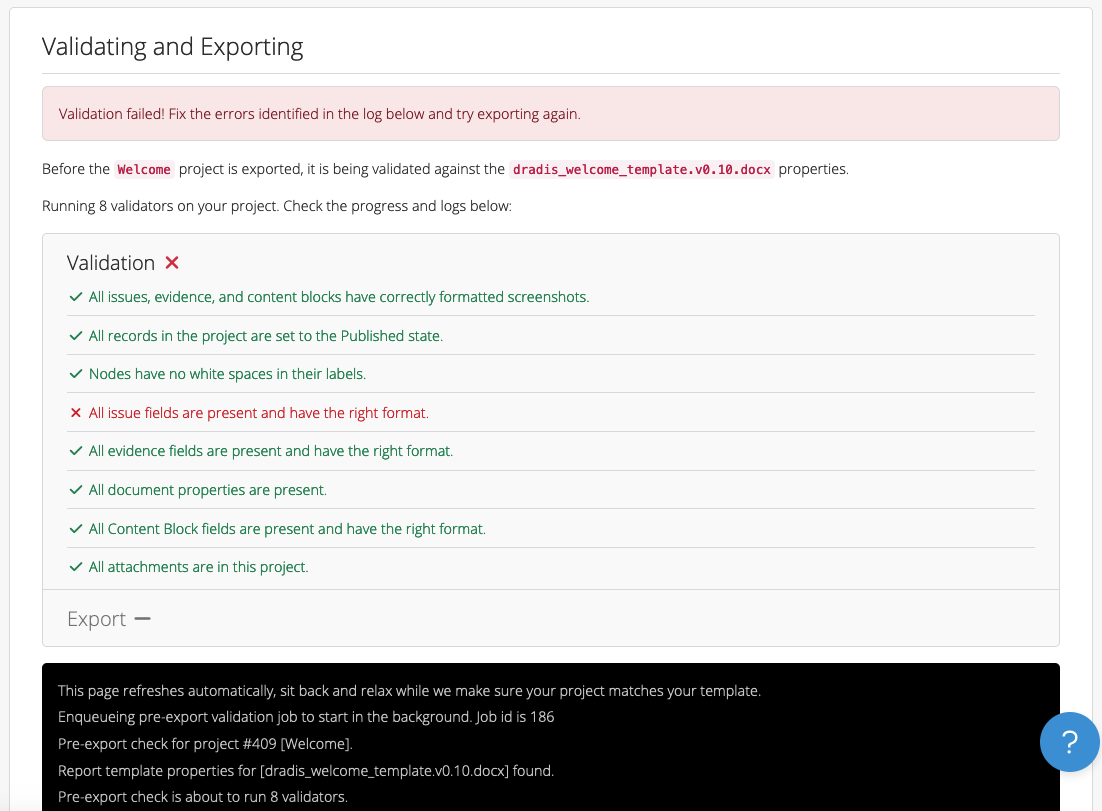
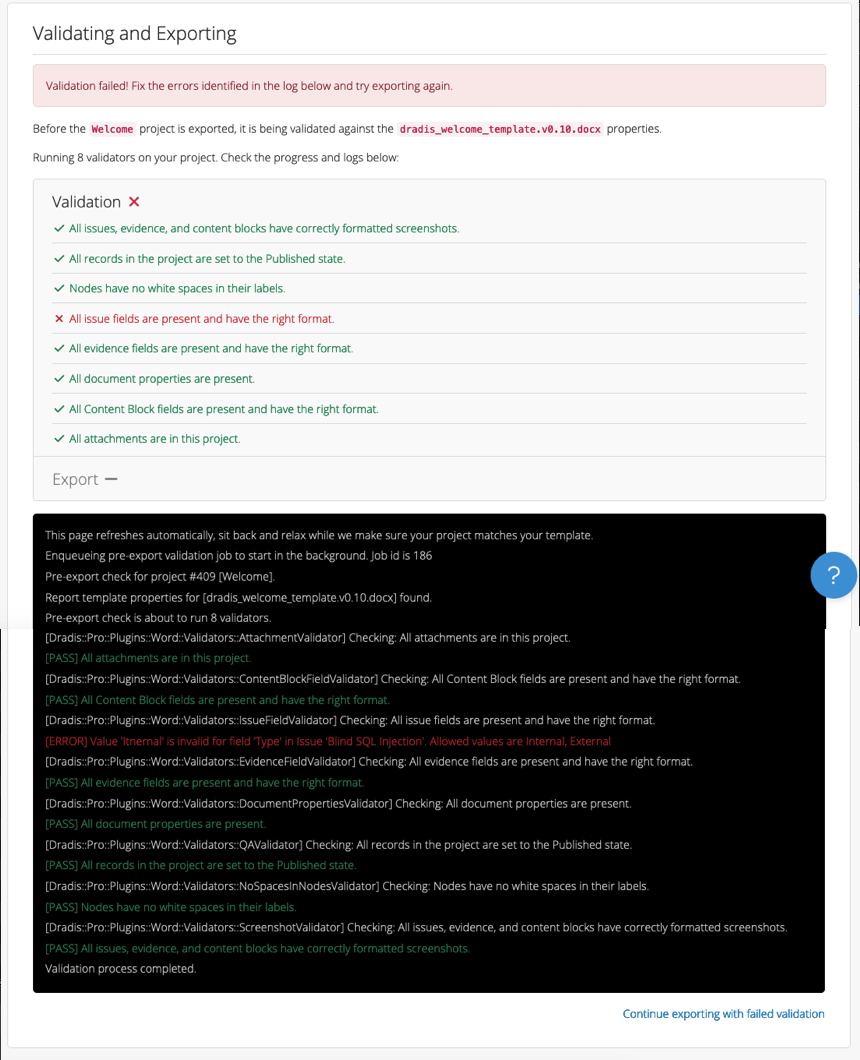
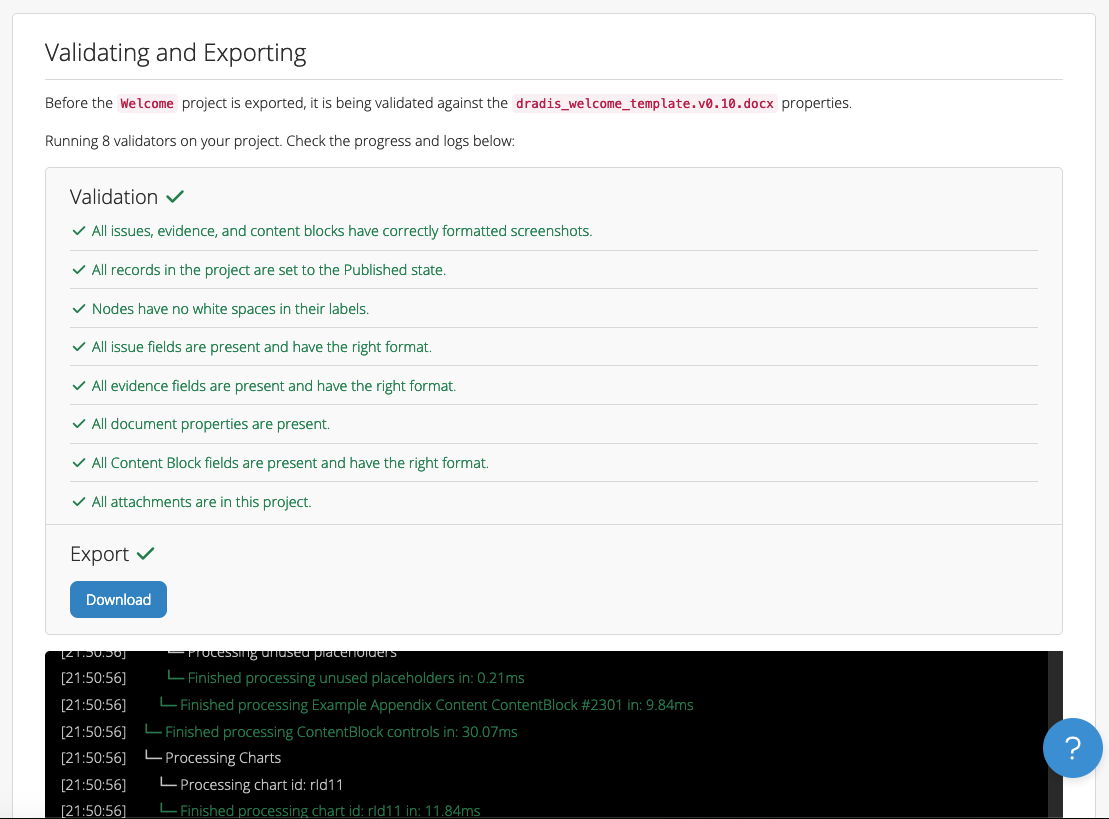
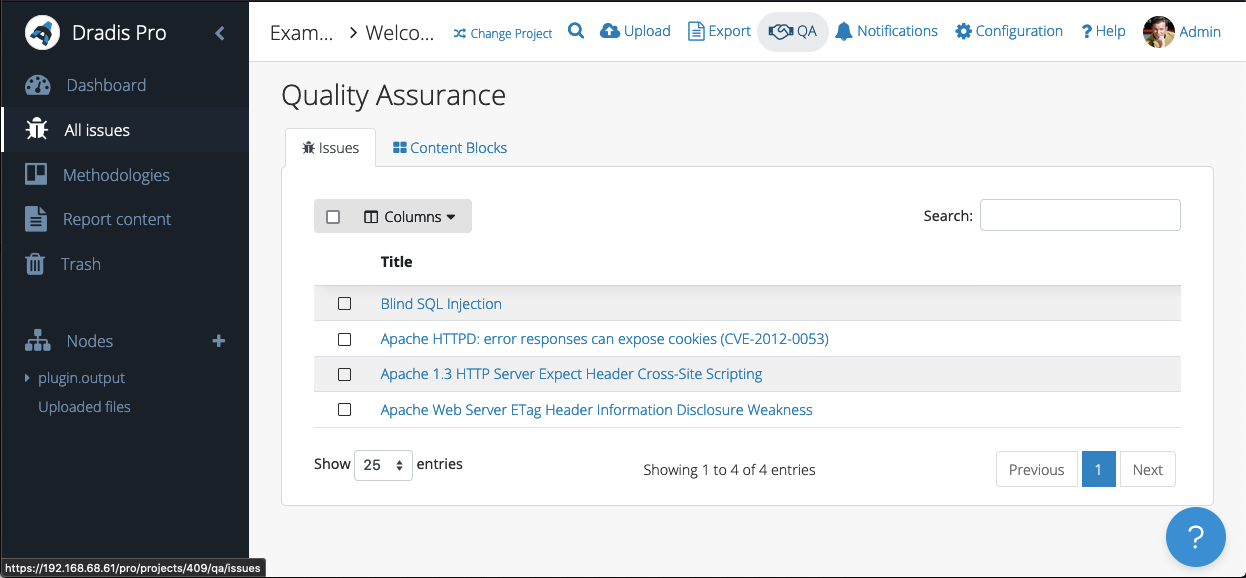
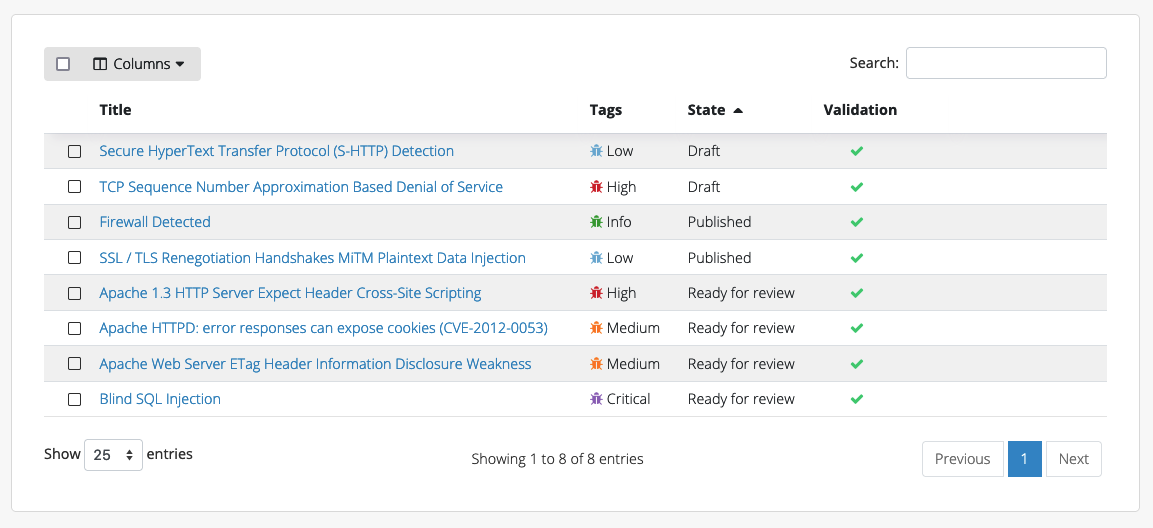
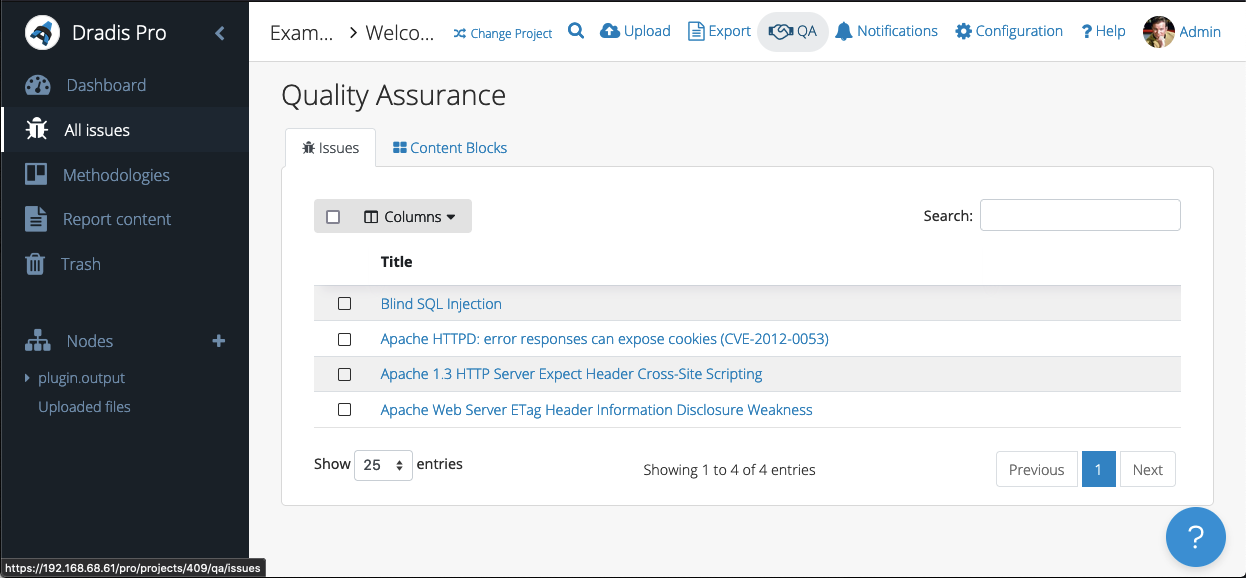
Quality Assurance
Review/approve Issues and Content Blocks before including them in reports.
The goal here was to give you a way to differentiate between “I’ve reviewed this issue” and “I haven’t reviewed this issue yet”.

You can use the new QA view to look at your “Ready for review” Issues and Content Blocks and review them before including them in reports.

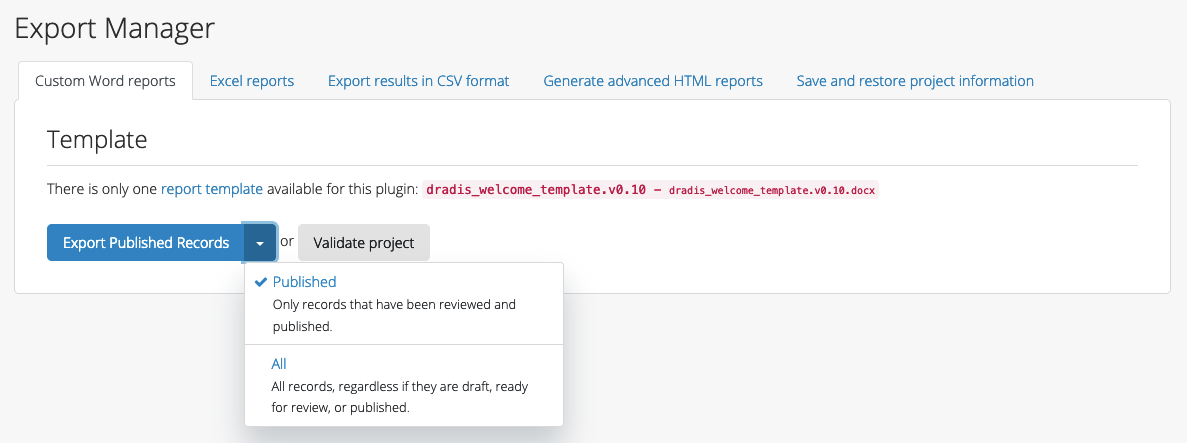
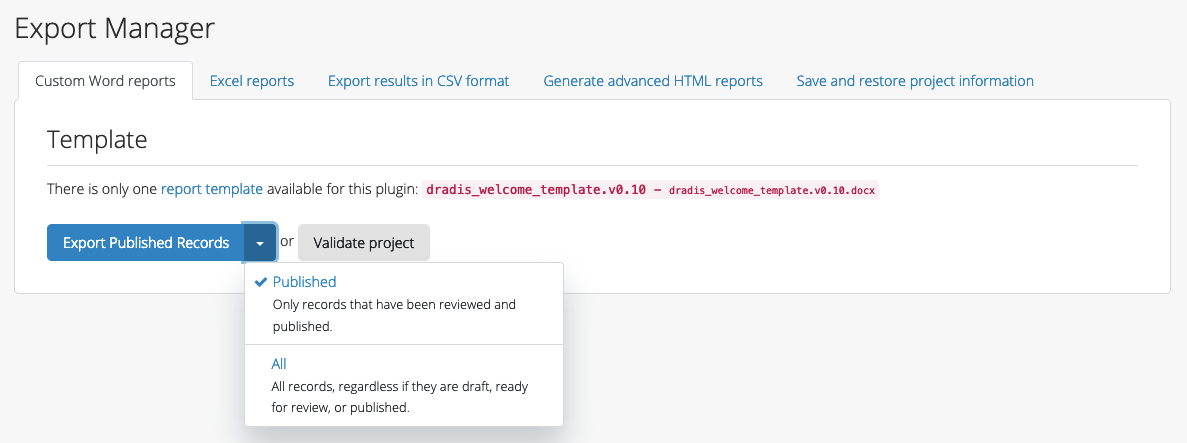
Then, on the Export page, the default is to export just the Published records. But, you can also export All if that makes more sense for your team’s workflow.

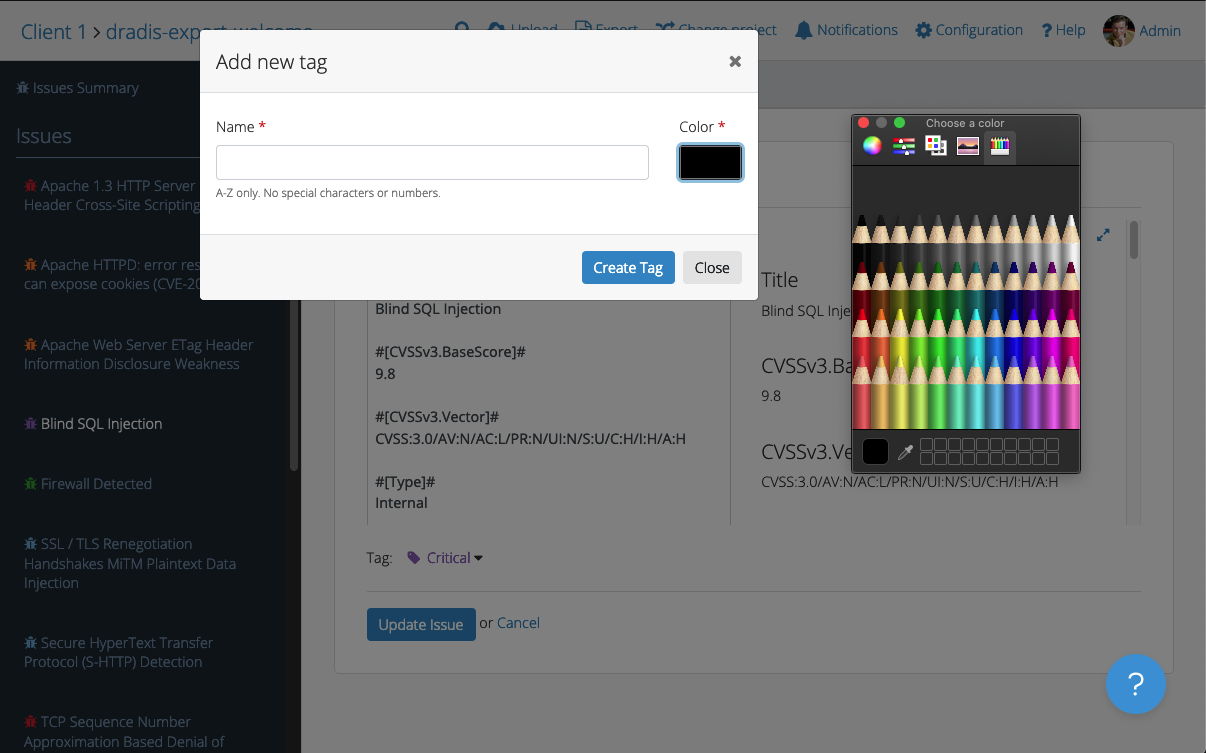
Custom Tag Management
Previously, you could create custom tags by editing the XML of the project template directly. That’s still an option if you happen to enjoy dealing with XML. Otherwise, you can now use the UI for that whole process. There’s even a color picker so that you can get just the right shade for your custom tags.

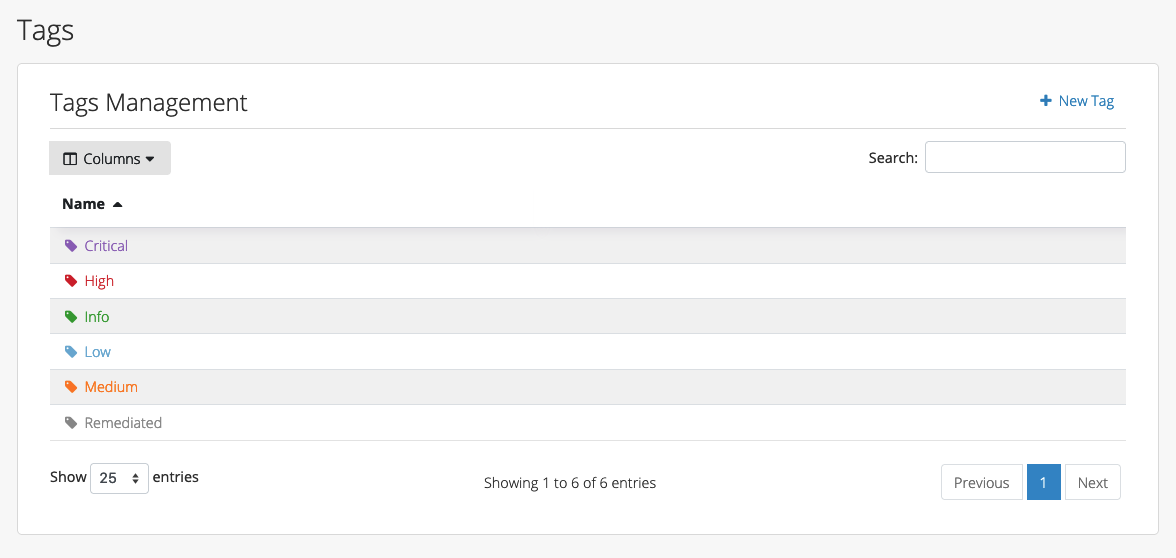
From the project level, you can also manage your tags and create, edit, or delete them as needed:

Improved admin and support features
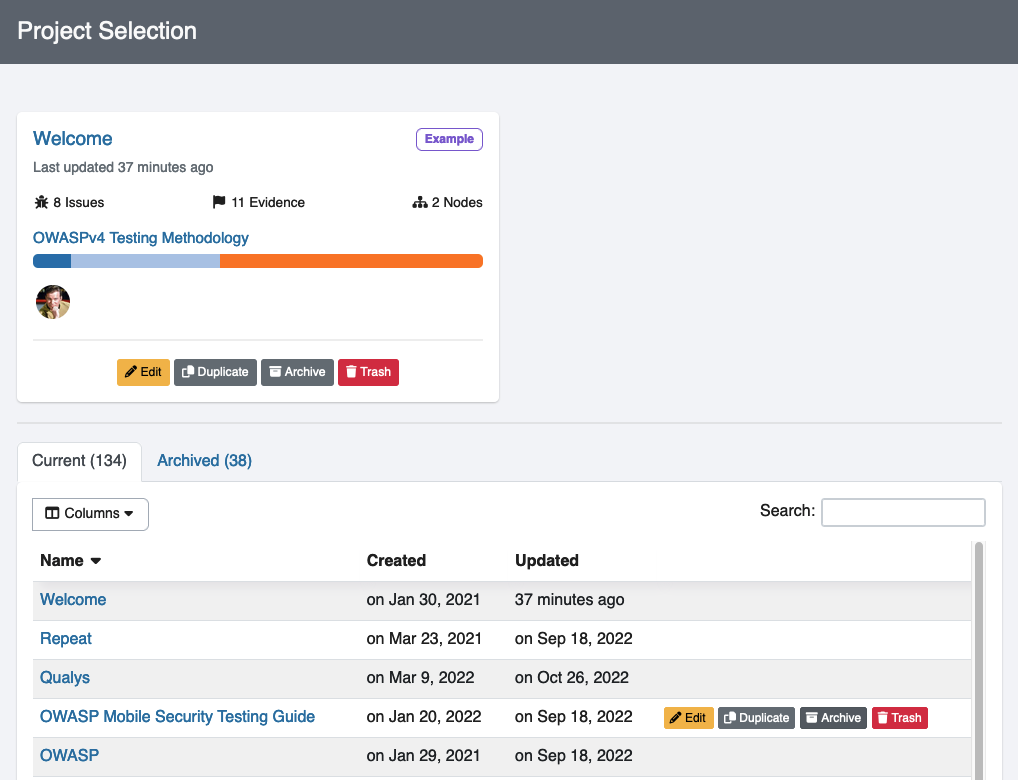
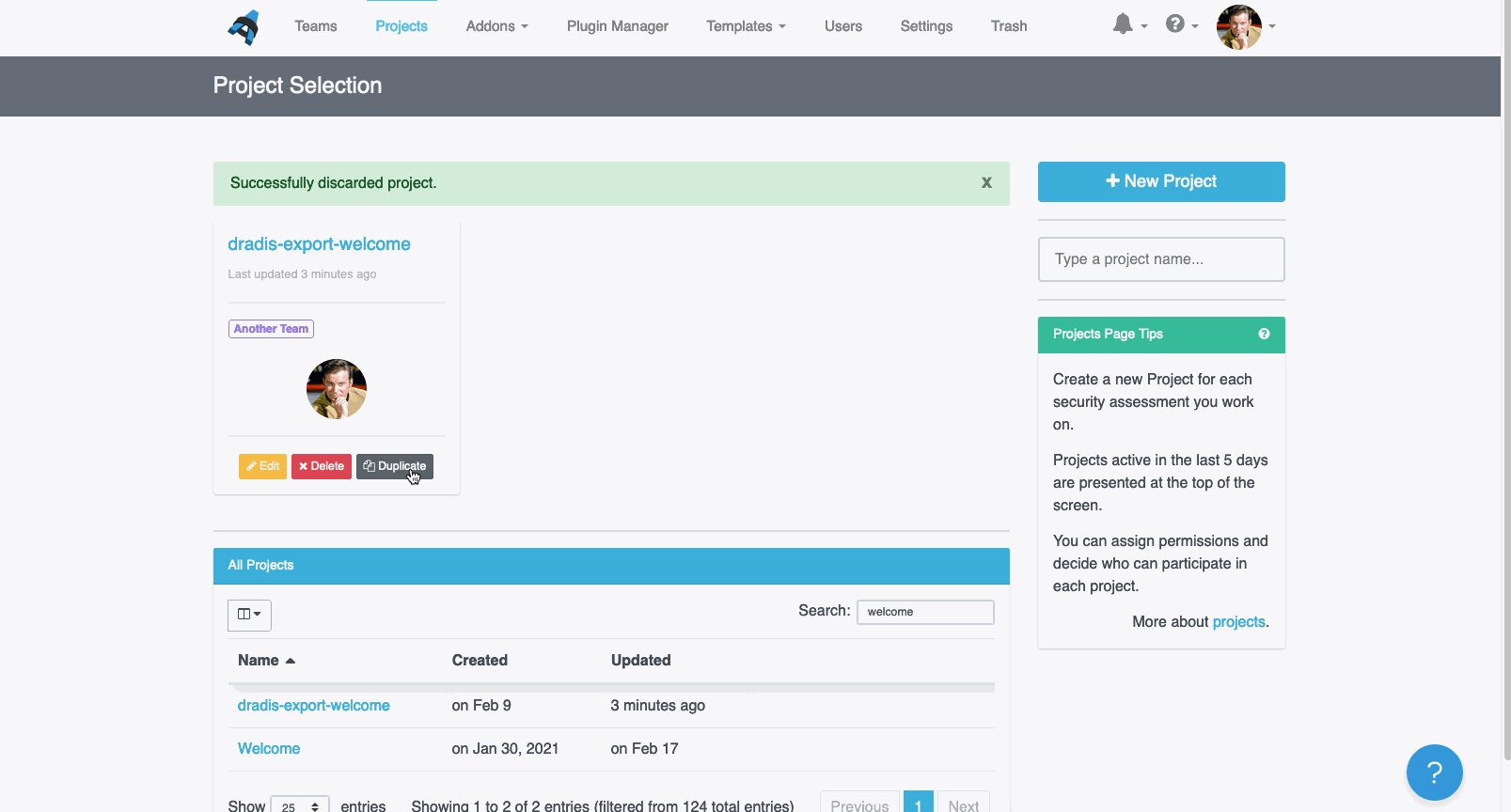
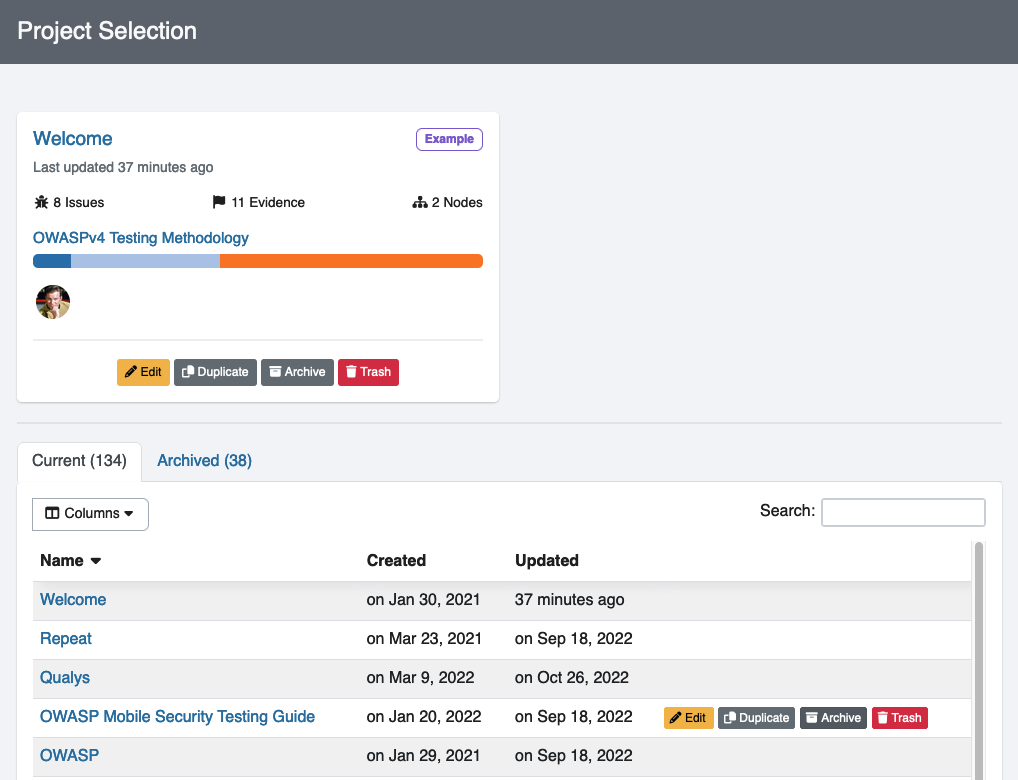
Archiving projects – rather than moving them into the trash
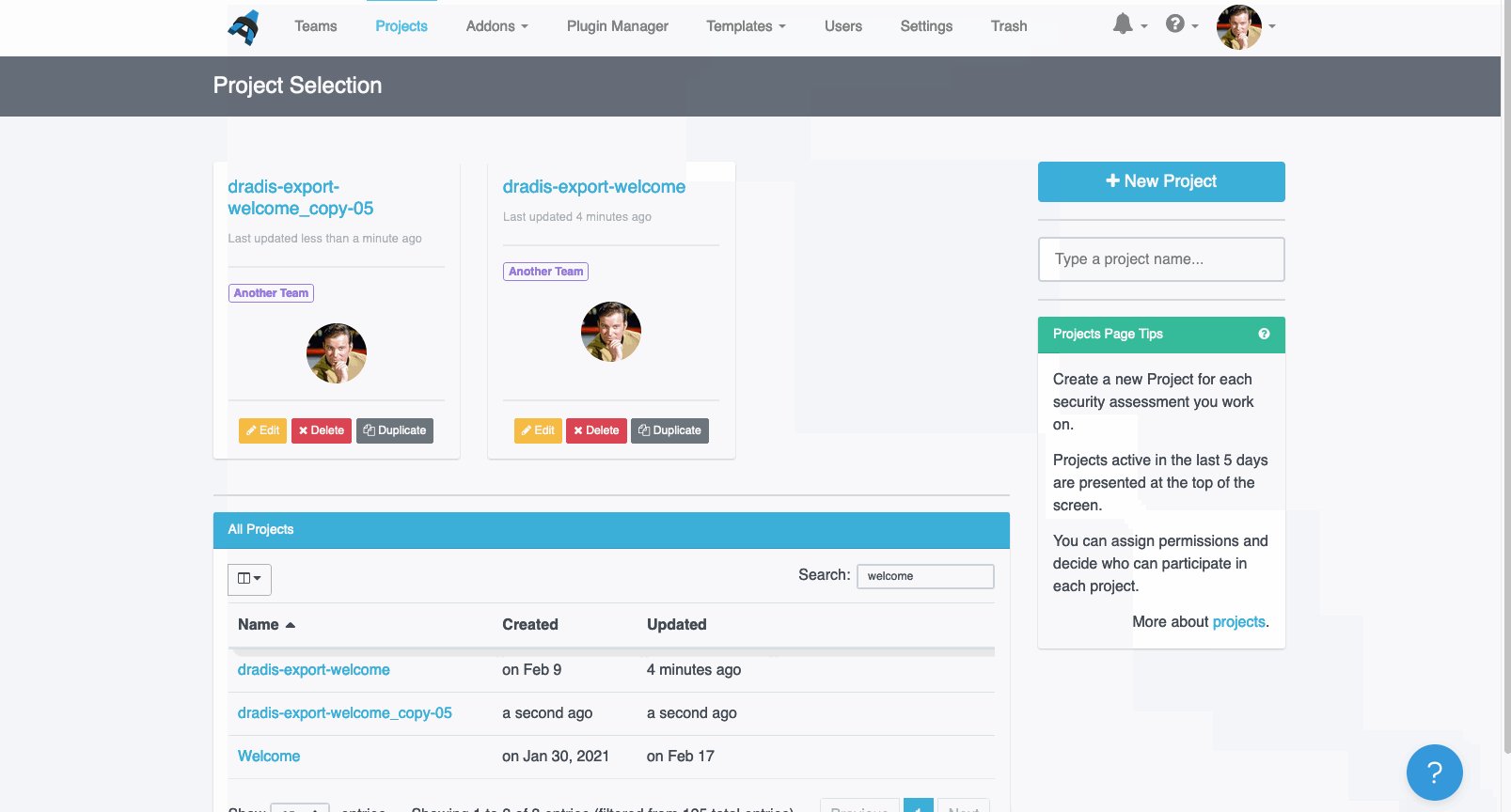
Previously, we had active projects or projects in the Trash and nothing in between. You asked for another way to organize projects and we delivered! Now, you can archive projects as well. Archiving a project does not delete a project, but leaves it in the Archive tab of the Projects view. This way you can maintain an uncluttered view of active projects without needing to send inactive projects to the trash.

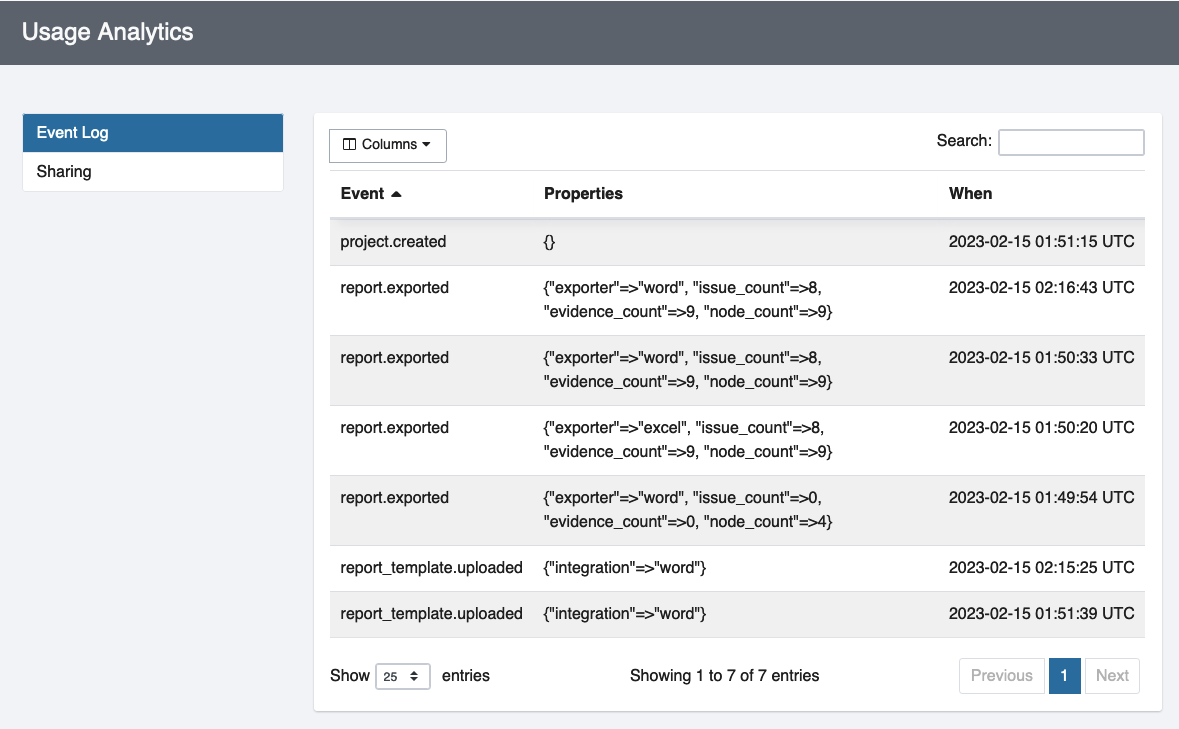
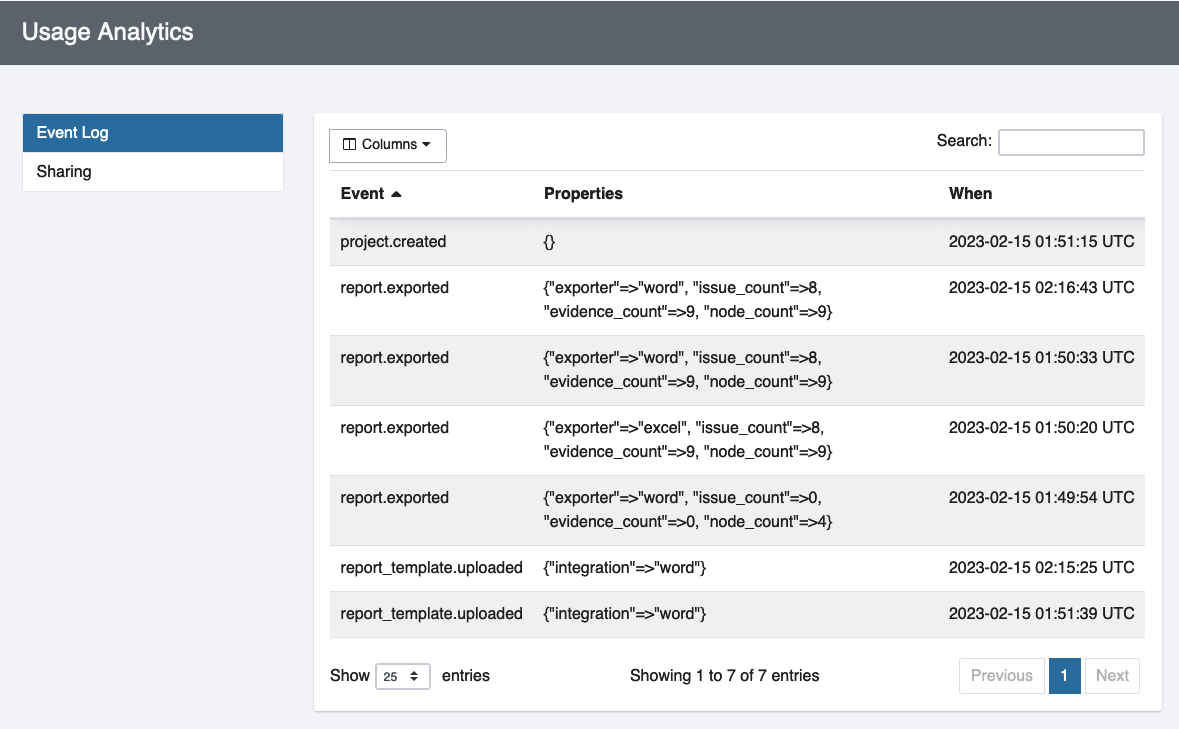
Opt-in Usage Analytics
Before v4.7, we had no way to receive usage data from your instance other than a ping to our licensing server when you first activate the instance. In v4.7, we have rolled out optional usage analytics that you can share with us. Yes, optional!
For full transparency, you can see exactly what you would be sending to us in the event log. It’s all anonymized data like “someone exported a Word report” or “someone logged in as a contributor” that is designed to help us understand how teams are using Dradis and should not reveal anything sensitive, not even your email address.

Of course, you can always opt out of sharing this data with us if you prefer. We’re excited to have a bit more information about how you’re currently using Dradis so that we can make the product even better for everyone in the future.
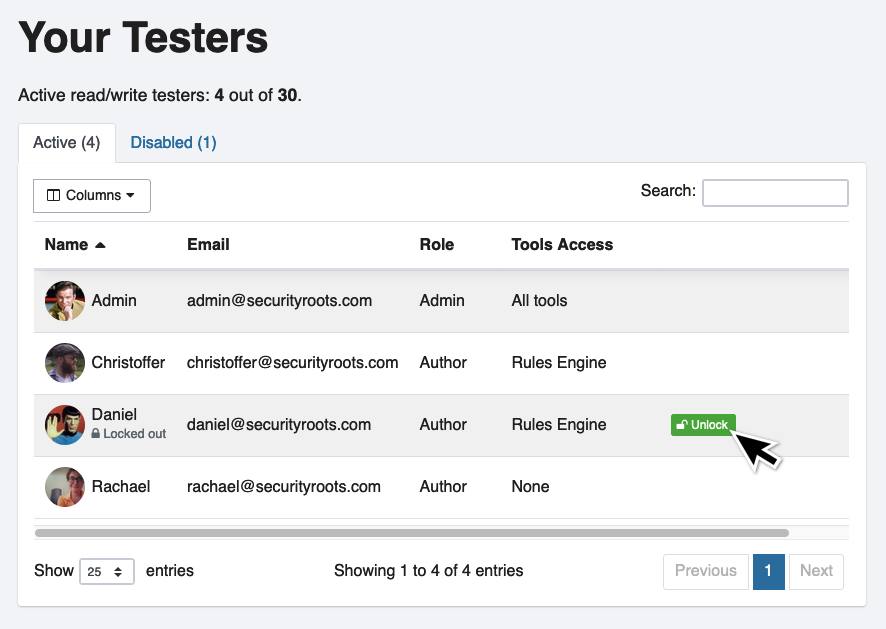
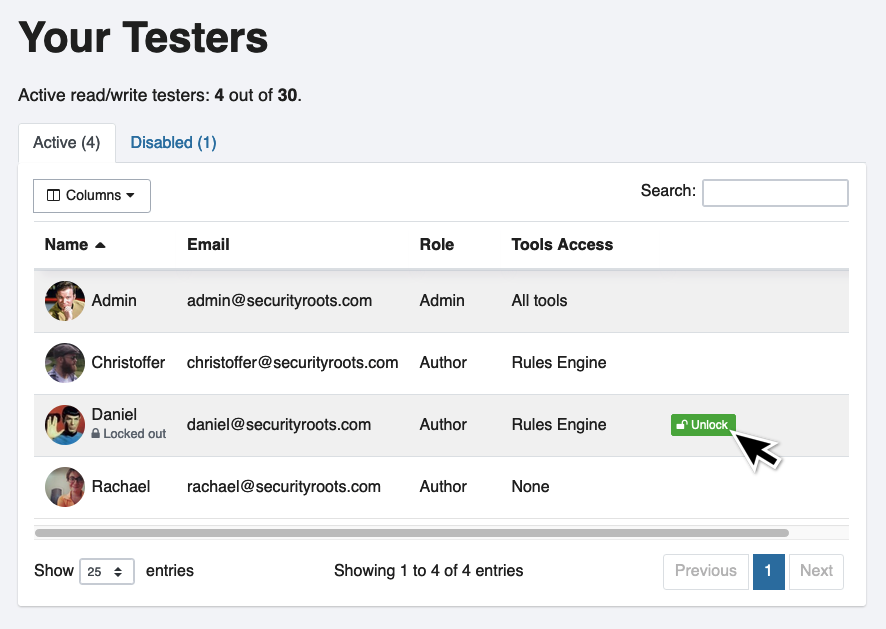
Tester Administration
We’ve also added better in-app tester administration. If a user gets locked out of their account with too many incorrect login attempts, Admin users will now be able to unlock their account with 1 click.

v4.11 – the latest release
We’ve continued releasing updates in 2024, here’s an overview of our latest release:
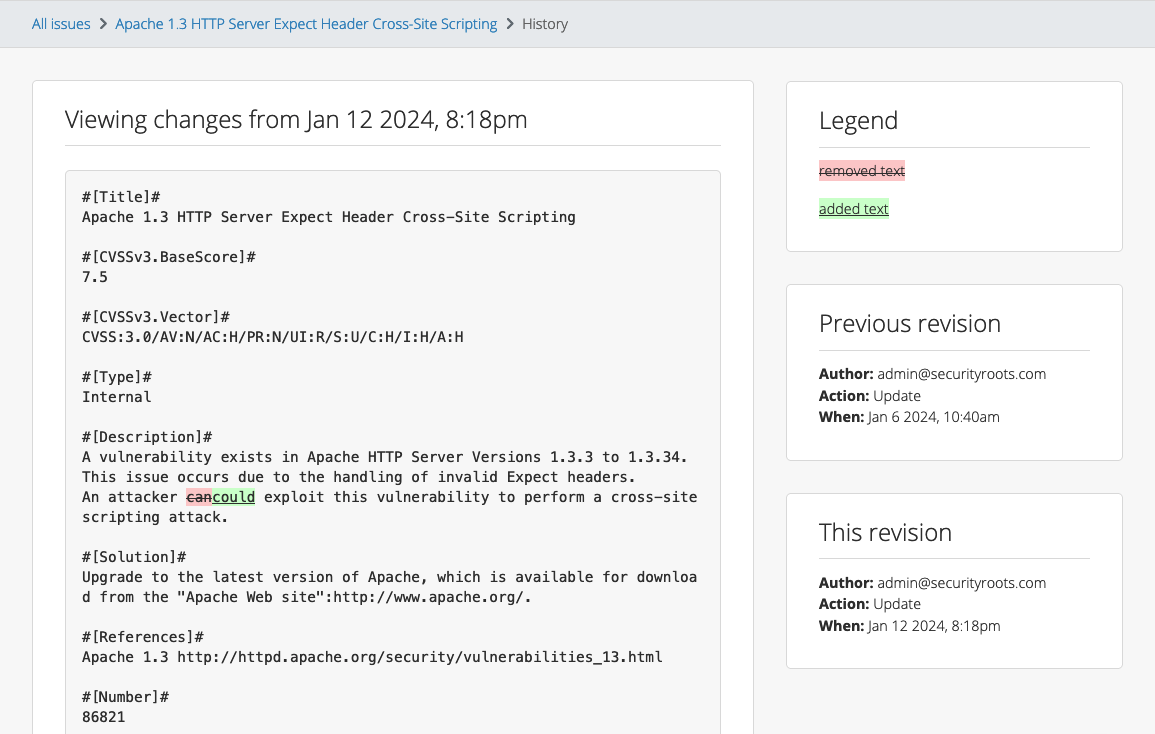
- Improved version history
- Fixed liquid dynamic content preview in the editor
- Fixed export crashing with links with trailing special character
- Fixed link formatting for hyperlinks in inline code blocks
Check out the full release notes.
Not using Dradis Pro?
- Automated pentest reporting tool, the cybersecurity reports you’re used to, generated in a fraction of the time
- Combine the output from 20+ different tools into a single report.
- Deliver consistent results. Never forget any steps, always know what has been covered and what is still ahead.
- Pentesting collaboration: all information available across the team.
- Automated reports, generate the same reports your clients know and love in a fraction of the time.
- Combine the output from 19+ different tools (including Qualys, Metasploit, Burp…) into a single report.
- Deliver consistent results. Never forget any steps, always know what has been covered and what is still ahead.
- Everyone on the same page: all information available across the team.
- Dradis Pro is reliable, with over 10 years of history, and has a top-notch dedicated support team.